Sander van Dijk loves After Effects. Which is exactly why he wants to change it.
After working with the program for over 10 years at places like Buck, King & Country, Giant Ant and IDEO, he’s amassed dozens of ideas for improvements — some big, some small — that would collectively bring the application into our current era of animation production, one increasingly concerned with interactivity and real-time experiences.
But instead of ranting on an Adobe support board, Sander did what he does best: He used motion design to bring his ideas to life. He wrote an article tying everything together and included a voting system so that other people can support and suggest features as well.
Q&A with Sander van Dijk
Most people probably know who you are, but for those that don’t, can you give us a very brief bio?
I’m a motion graphics designer, and my interest lies in making things with meaning. I’ve begun expanding outside the confines of traditional motion graphics and exploring how animation can be more interactive.
I also take my own workflows and turn them into tools for After Effects like Ouroboros and Ray Dynamic Color.
Why did you create this article?
I wanted to bring people that use After Effects closer to the people who build After Effects.
The experience motion designers get when making animation is essential to the growth of animation tools. As a motion designer, I have a unique perspective into what are useful tools and how we can evolve animation techniques. Collaborating with other great motion designers, I realized that I was not the only one that had ideas on how to help animation evolve.
This is an extensive summary of all of those ideas.

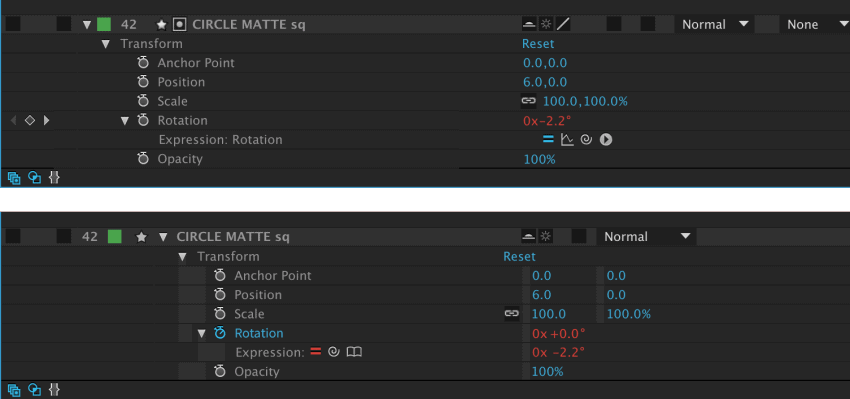
One proposed feature from the article is to simply rethink the alignment of properties in the timeline. (Top: original UI.)
How long did it take to write the article and create all the supporting assets?
I looked at this as just another animation project. The proposed features have been in my thoughts for years, and I had to share them. I spent about a month creating the article—but once I started formatting the article, even more ideas came up.
But if I look at it in perspective, a month of my time is the least I can give back to a program that has given me so much.
What is the best possible outcome from sharing this article?
That people start to share how they work, so we can all understand how to make better tools.
I can only take it so far, so I need others to bring their perspective into it. Ideas feed other ideas. This will help create clarity of how best these future features may work and which ones are most important.
Sketch is undoubtedly eroding some of Illustrator’s market share. Affinity Photo is an attractive alternative to Photoshop. Do you think that someone might create an After Effects alternative?
I think you make a very prescient observation.
Sketch came out to serve the vector workflow needs of the UI/UX field. If the Illustrator team had understood those UI/UX needs, they could have adapted and allowed them onto their platform, giving the opportunity to access the powerful features they already had developed over years of experience.
More and more animations are moving to the web and mobile platforms. People want to interact with animation and have it adapt to different data inputs.
As for animation, I think there is definitely a need for a better animation tools to create interactive animation. Look at the amount of prototyping tools that are coming out like Pixate, Framer and Form — not to mention all the scripts that are trying to hack into After Effects to convert animation to code, like cyclops and bodymovin.
More and more animations are moving to the web and mobile platforms. People want to interact with animation and have it adapt to different data inputs — like the IBM Datagrams project, for example, where motion graphics changed depending on different tennis data.
As I show in my article, if the After Effects team updates the program with a few features, they can start to build a bridge and open doors to more interactive animation. They could then welcome this new era of interactive animation onto their platform.
This will really be a win-win situation. When UI/UX starts to use After Effects, they will undoubtedly bring a whole lot of coding knowledge and innovation to the table. This can result in more scripts and plugins for After Effects, which will ultimately help our modern animation needs.
Lets keep in mind the ultimate point: better animation tools allow us to communicate/visualize ideas faster in more dimensions than words.
Get involved!
Read the article, then vote and suggest features you’d like to see in future versions of After Effects.