
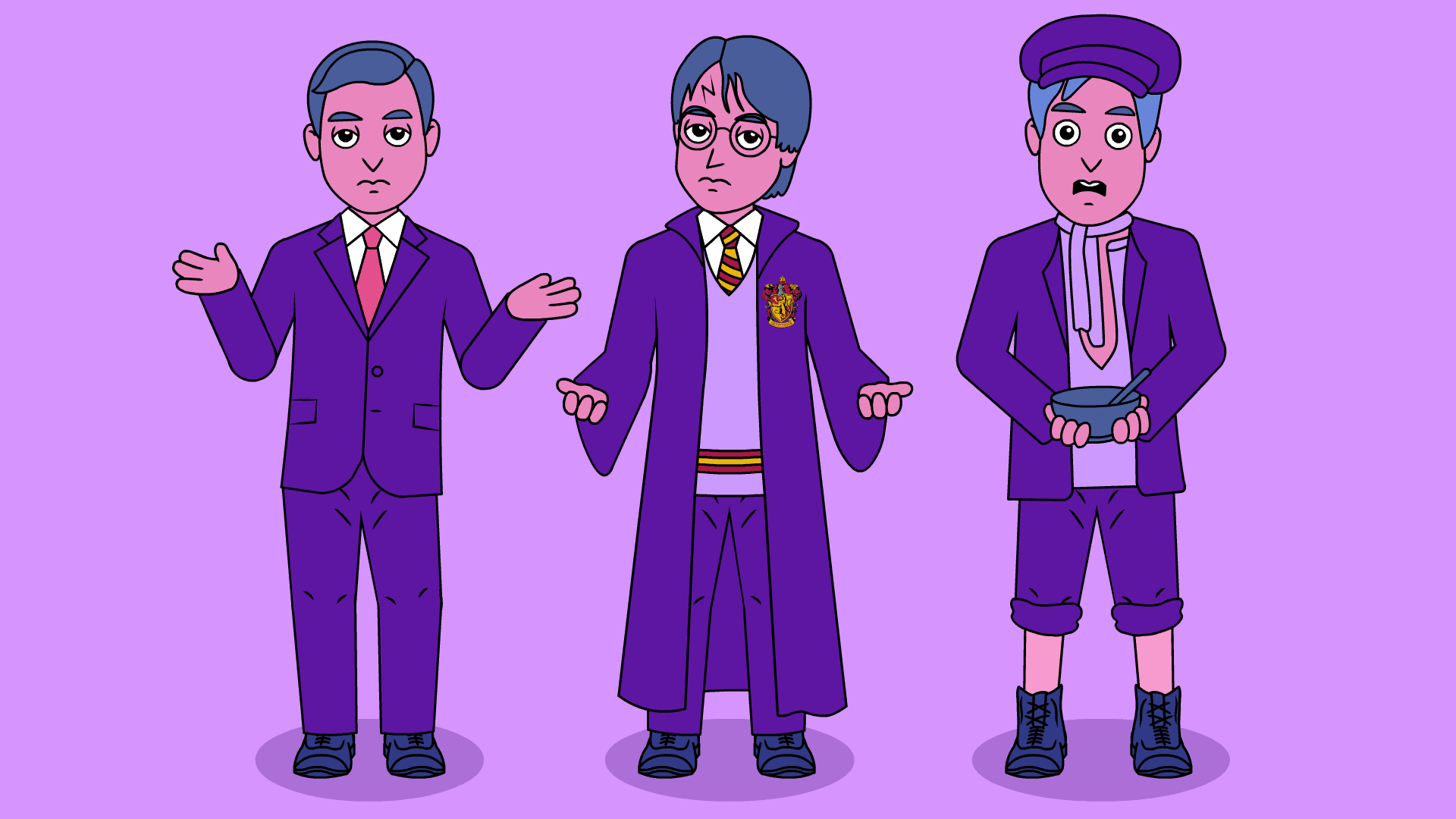
When you’re animating a character frame-by-frame, hand-drawing each frame, it feels like the only limit is your imagination. Then you remember the schedule and the budget.
Animating is a production paradox because, artistically, the world is your oyster – but getting the pearl out of that oyster takes ages. And you might find that it requires a larger budget or a longer schedule than is possible on every project.
So, what can you do? One solution has been to limit the character’s movement, animating only certain body parts while others remain static. This is known as limited animation. You can see this approach being used extensively in cel-animated series like Scooby-Doo, Where Are You?

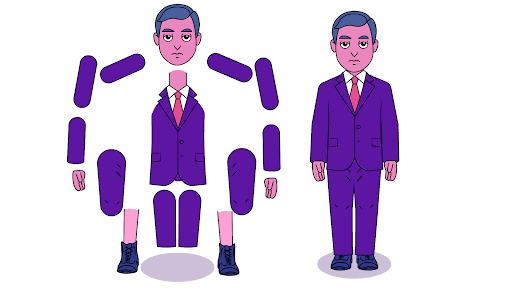
We now have another option. Instead of limiting the character’s movement, we can maintain its fluidity by switching to rigged puppet animation. Rigged animation is an extension of cutout animation. Your character is designed as separate body parts and joined together as seamlessly as possible. Because the puppet is made up of the original designs, there is no need to worry about staying on model. And if the character’s actions can be achieved within the range of movement of the rig, then an impressive quantity of polished and fluid animation can be produced in a relatively short time.
This efficiency is compounded when using your animation software’s ability to link the body parts with parenting and when you animate them using procedural inbetweening. Although you are bound to the limitations of your rig, however complex it may be and however extensive your library of design assets is.

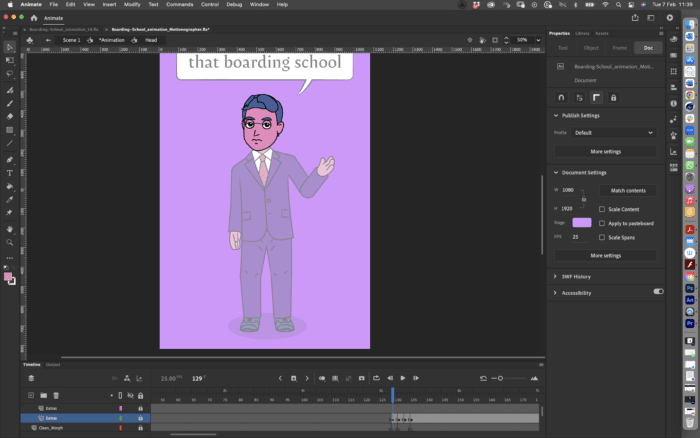
Since software like Adobe Animate accommodates both frame-by-frame and rigged techniques, in these situations, I’ve used a hybrid approach. Mixing two methods makes it possible to cherry-pick the perks, combining unruly freedom and a rigid efficiency. But how do you seamlessly integrate these techniques?
These are some of the approaches that I have used to combine them in the same piece of animation.
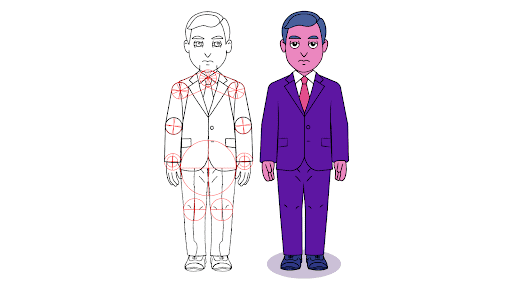
1. Design based on circles.
In a rigged puppet, the character’s body parts rotate around a fixed point. To play to the strength of this circular motion, the joints of your rigged cutout puppet can be designed as circles. Embracing circular elbows and knees as an aesthetic choice will help your rig work elegantly. This circle-based design can be used equally well as the model sheet for any frame-by-frame animation.

2. Simplify your design.
It’s important to streamline your rig’s design as if you had to hand-draw each frame of the animation. There is a temptation with rigged animation to create overly detailed and rendered designs simply because you can. The knowledge that you only need to draw each asset once can lead you to overdo it. Over-the-top details will catch the audience’s eye, and they will notice that they are not fully animated within the body part. Extraneous detail also means that, by necessity, the character will not remain consistent in the sections of bespoke frame-by-frame animation. When you switch over to drawn animation, the quality of the drawing should not need to drop or be forced off-model. Luckily, if you do simplify your design, it will have the knock-on effect of making it look more iconic.
3. Use the rigged pose as a key drawing.
When you are transitioning between techniques, there will be a frame that links the sequences. Making this join seamless involves getting this ‘seam’ right. So, should it be a drawing or the puppet? Since the puppet is rigid and the drawing is flexible, the linking frame should always be the puppet. You can play to the strength of hand-drawn animation and smoothly animate into the rigid rig. This will avoid a glitching pop in the animation. To aid this, you can use the turnaround of your rigged puppets as your traditional model sheet. Then you can traditionally animate in and out of poses that are possible for the rig, going off-piste on the way.
4. Frame-by-frame is great for the intuitive and the impossible.
The freedom of traditional animation is also its curse. Hand-drawn animation is inherently unstable, and an animator must actively try to stay on model while using this technique. However, this instability is perfect for intentionally unstable sequences involving wild animation tricks like smears and morphing. These quirky and exaggerated techniques play to the strengths of the freedom of hand-drawn animation. And using the rig to do the heavy lifting on other sections frees you up to hand-animate the really fun bits.

5. Use the rig for the minute and the subtle.
When doing subtle movements and moving holds, frame-by-frame animation can be pushed over its limits, and the line can tend to boil. This is because its restrictions are the limits of human accuracy. Procedural inbetweens do not have this problem. If you need your audience to see minuscule movements and the subtlest of changes, then give the inbetweening to animation software.
6. Put everything on 2s.
The simplest way for these two techniques to look consistent is to give them the same frame rate. Animation on 2s is common for traditional animation, as animating everything on 1s doubles the already daunting workload. However, computer inbetweening is automatically on 1s, and so it is often there.
Animation with a mixed frame rate is jarringly inconsistent for an audience, so which way should we go? 1s or 2s? It’s much easier to remove inbetweens than to create new hand-drawn ones, so I’d suggest going through your tweened animation and putting it on 2s.
You’ll also notice that animation on 2s has a visual texture that is pleasingly traditional, even if it originated from a rig.

7. Use both techniques simultaneously.
Since your rigged puppet comprises separate body parts, why not nest your frame-by-frame animation within these body parts? You can then sync this with your animation’s main timeline. A nested frame-by-frame animation within a body part can be moved just like the rest of the puppet. Then you’ll then have the two techniques running simultaneously. This works well for more expressive features, like facial animations and hands. But why stop there? Arms and legs can be animated for poses with foreshortening, or the torso can be animated for costume changes. With hybrid approaches like this, there are endless combinations you can try.
I hope these tips spark your own ideas for hybrid 2D animation.
|
We asked Chris to provide a glossary of terms with this article. Cutout Animation: A 2D form of stop motion animation. A cutout character is made up of separate body parts. These are moved frame by frame to produce the animation. This technique can also be used within animation software. Rig: Rigging is a way of connecting the body parts of a stop motion animated character. In animation software, this can involve putting the body parts in a hierarchy, which is known as parenting. Keyframes: The poses in an animation that are essential for telling the story. Inbetweening: The animation between key frames. This can be created by hand, frame by frame. When it produced procedurally by animation software it can be known as tweening. Smear: A stylised form of inbetweening which mimics motion blur. Used in fast action, a smeared frame of animation will contain the poses of a character which would usually take place over multiple frames. Body parts will often be stretched, multiplied, and distorted. Puppet: A character that has been made to move expressively when manipulated by a puppeteer or animator. Rigged cutout puppets, used in 2D animation, are constructed similarly to traditional shadow puppets, with joints connecting the body parts. Nest: Nested animation is a technique within animation software where animated objects on the main timeline contain separate timelines of animation that play simultaneously. This technique is useful for complex internal animation that would be difficult to keep track of when moving in space. Morphing: A non-naturalistic animation technique where a character or object transforms frame by frame into another. Hold: A frame of animation that is repeated on the film or video to create a still image. Moving hold: A subtle and slow piece of animation that maintains the character’s pose enough to be similar to a hold. 1s: Animating on every frame of the film or video. 2s: Animating on every other frame of the film or video. Holding each image for two frames at 24fps or 25fps is still perceived as smooth movement and cuts the workload for frame-by-frame animation in half. FPS: The number of frames per second that the film, video or animation is played. |




