Over the past few years, we have seen a huge influx of indie games. With that, we’ve seen many members of our community begin to dabble in this new medium. David OReilly and Scott Benson have seen tremendous success with their critically acclaimed games, Everything and Night in the Woods, respectively. Erica Gorochow made the popular iOS game Specimen. Joe Russ is currently working on the much anticipated Jenny LeClue and now, Feral Cat Den is in production on Genesis Noir.
The list of motion designers turned indie game developers could go on and on but today we are lucky enough to have an in-depth look into the world of game dev by none other than Evan Anthony and Jeremy Abel, the brains behind both Feral Cat Den and Genesis Noir.
Enjoy!
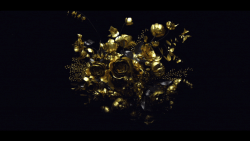
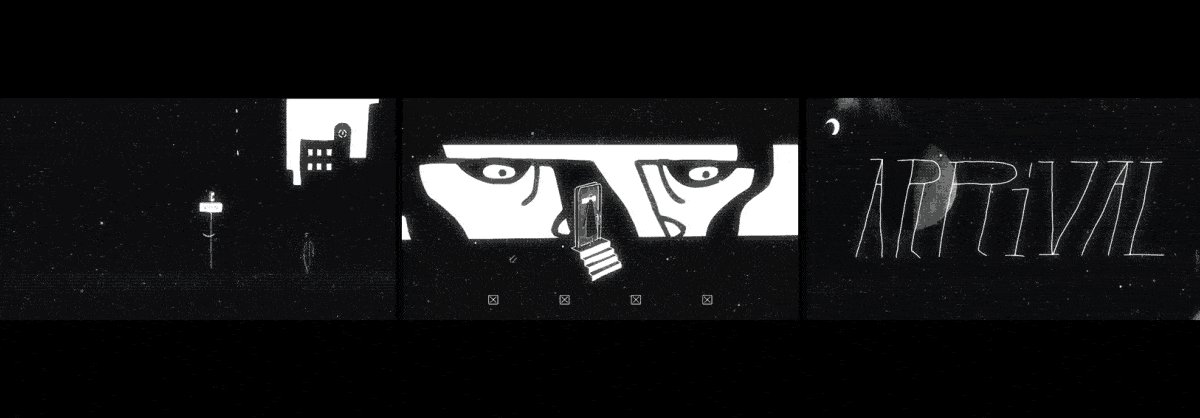
Genesis Noir is an adventure game that takes place before, during, and after The Big Bang. It is currently in development and on Kickstarter. This is an account of how Genesis Noir came to be and what we’ve learned along the way (with some pulp storytelling mixed in because I’m a Raymond Chandler wanna-be).
—
Assaulted by the light from hundreds of flashing displays on the Game Developers Conference expo floor, my vision started to dissolve. Vibrating. Peppered with blind spots. Becoming speckled with noise reminiscent of the cosmic afterglow. The first signs of a migraine that I know all too well.
No more could I see the faces swarming around me. No more could I read my phone, buzzing with messages. A meeting. “They will meet us,” said my partner, Abel, phone in hand. So close to our goal, we would not be stopped. The vicious pounding inside my addled brain, it would not be stopped.
—
The Beginning
Four years ago, I was also bathed in light. During the Golden Hour in Manhattan, the sun aligns precisely with the Williamsburg bridge. It’s blinding and beautiful to walk across. The skyline becomes starkly silhouetted, casting long hard-edged shadows that never stop.
I was heading back from a freelance gig in Brooklyn and thinking about Cosmicomics, a collection of short stories by Italo Calvino. I had heard of it in a Radiolab episode and rushed out to get a dog-eared copy for myself. I was captivated by the way Calvino united abstract science fiction with heartfelt characters. It was exactly the kind of work that I adored. Inspiring and poetic and a bit experimental but transportive and enveloping in a way that makes me rattle off endless superlatives.

I wondered about other Cosmicomic stories that could be told. I wanted to make my own. As I descended into the city so starkly contrasted by light and dark, a pulpy film noir feeling overtook me. I began to imagine a seedier world than the one Calvino wrote about. One where The Big Bang wasn’t so innocent. A Genesis that was Noir.
—
I’m grateful for Abel. He’s a broken man too, but in all the ways that complement my own failings. Debilitated and blind, the urgency was mounting. Abel began barreling through the crowd.
I followed in his wake.
—
The Prototype
Three years ago, we took two weeks off. Jeremy and I had wanted to make a game together since graduating from RIT in 2010. We had made some silly little games for our designer friends, but nothing big.

Jeremy was working in Unity making installations and experiential websites when I mentioned Genesis Noir. The jazz, the noir, the cosmic, it combined so many of our shared interests. We wanted to merge our experience in motion graphics with games; Not just into a small web experience, but into characters and a narrative and a world. Genesis Noir seemed a good fit.
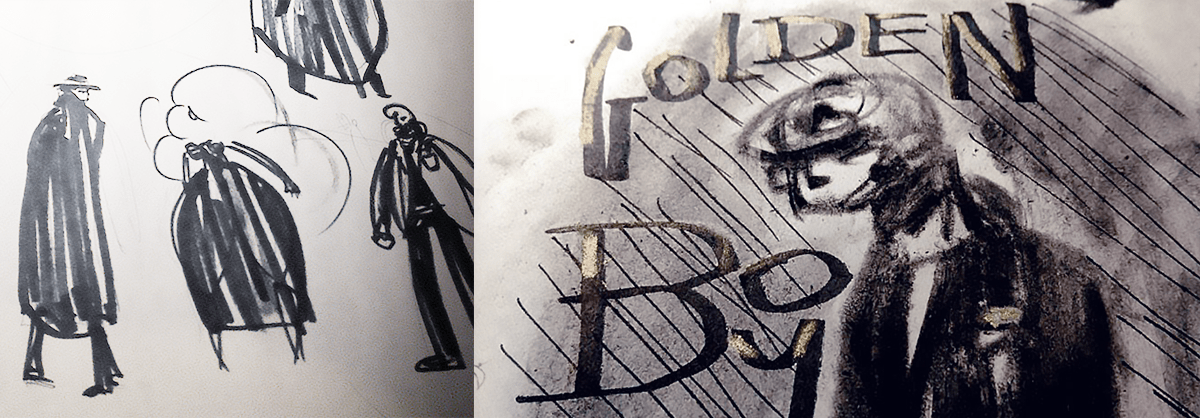
We grabbed a big pad of newsprint, a hunk of charcoal and some Sharpies, and began sketching. We started with some rough ideas for a plot and cosmology. A small cast. A world blending science and poetry. A character that could explore space and time. We weren’t too concerned with the particulars, gesturing the basics and letting the process reveal the details with time.

Over the course of developing Genesis Noir, we became become inspired by other artwork. All of a sudden, a new aspect of the world became illuminated, an unexpected relationship discovered, a moment of gameplay revealed. Discovering the details over a period of a few years has been very rewarding. Letting holes in the story / world-building / design be filled in organically with time is a real luxury compared to quick commercial timelines.

We took some time off from work to make a small prototype. Unity was familiar territory, but also very frustrating. We’d import some animations from Cinema 4D and they would break in unexpected ways. A walk cycle might be mostly ok, but a bone or two would be disconnected.
We powered through the hiccups and finished a little demo. Though very rough, it showed that making interesting transitions in a game environment was possible and fun.

We threw it on the TIGsource.com DevLog forum (a place where a lot of independent developers post their work-in-progress). We started receiving really nice feedback from other developers and saw that some sites had written about Genesis Noir.
We decided to keep going.
—
Out of the crowd. The swarm of bodies and darting eyes and flashing displays no longer assaulted my intoxicated brain. Perhaps I’d see this through.
We’d meet them in the park. Underneath a clandestine tree, we would wait. My vision pulsing as the sunlight (filtered through spring leaves) poured over me. They were on their way. This would be the beginning.
Abel found two conspiring toy ducks secreted in the branches. They talked to him, he said. I could not trust my perception. Everything seemed Unreal.
—

Getting Serious
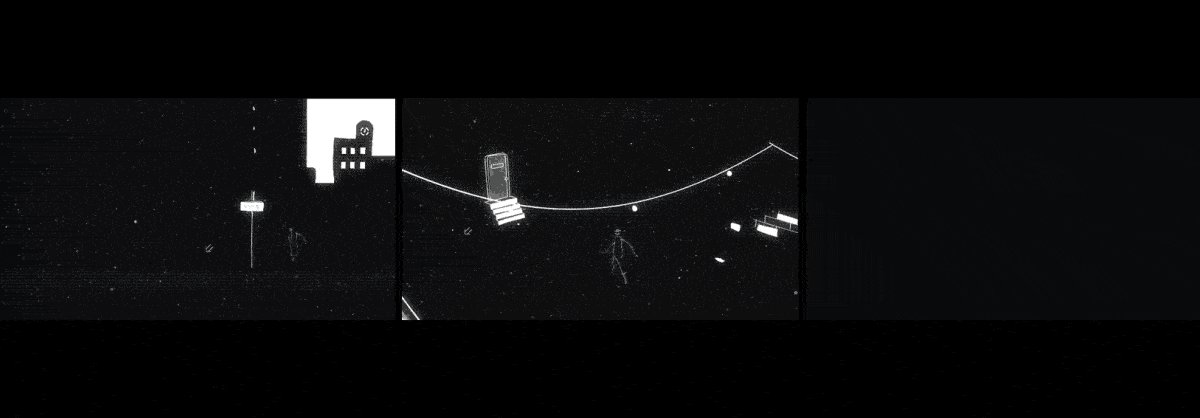
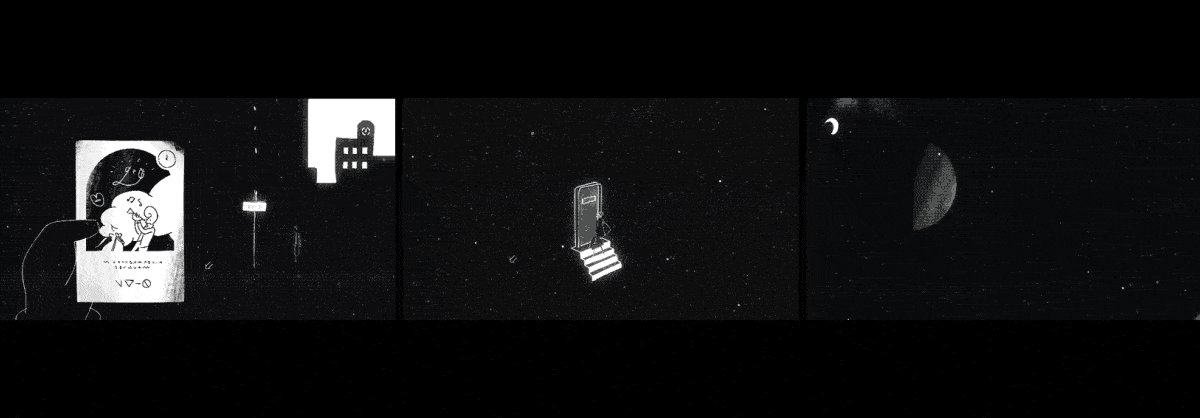
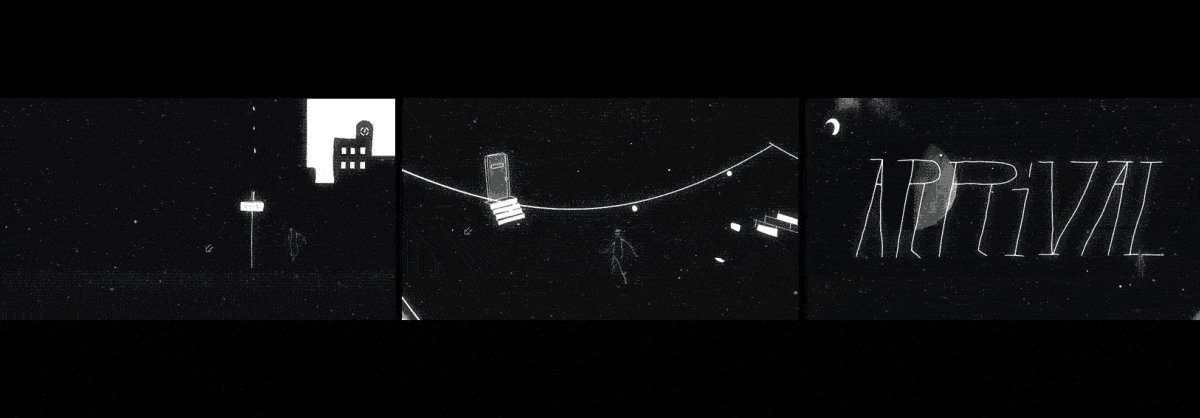
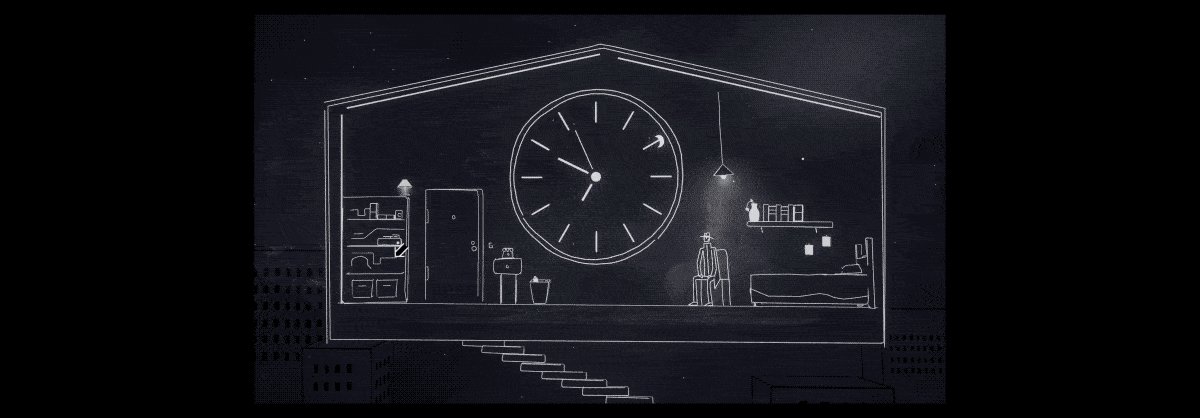
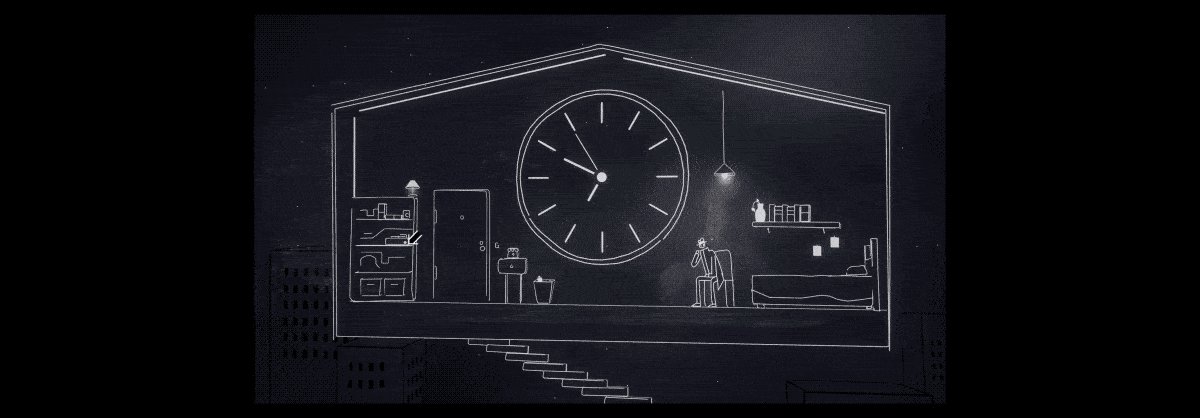
We continued to develop in Unity, but quickly decided it would be better to switch to Unreal. We would have more flexibility with Unreal’s open framework and we found its interface more intuitive. With the Blueprint node-based programming environment, I could easily prototype interactions without having to dive into the C++ that Jeremy was working in. Unreal could make moments like this room scene way easier to build.

Transitioning from a motion graphics workflow to game development isn’t without some pain though. Since Genesis Noir aims to bring a motion graphics sensibility into a game environment, our process has been to design and previsualize in Cinema 4D before working in Unreal.
For example, the 3D and 2D elements of the room scene (above) all needs to align with the camera precisely to appear cohesive. Unfortunately, importing a precisely laid out scene into Unreal is not trivial. Jeremy had to write our own plugin and importer to bring in our C4D scenes (available on our Github).

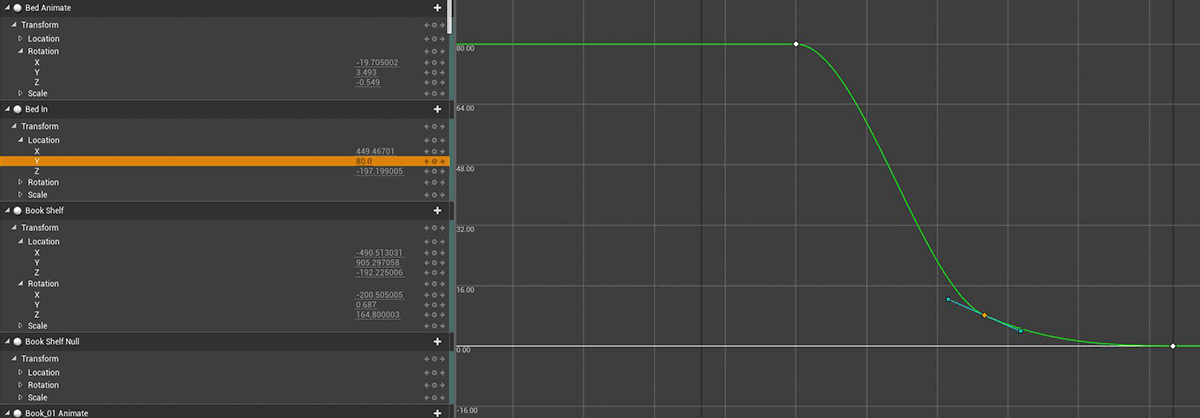
The non-skeletal animation from our previsualization also does not translate into Unreal. At the moment, only skeletal animation can be brought in. To complicate things even more, bezier handles for keyframes do not let you adjust the strength, only the angle (thus a custom ease in / ease out requires a minimum of 3 keyframes). Unreal simply wasn’t made for scenes to transition and for elaborate non-character animation. It can be done, but it takes some extra patience.

A large portion of the art/animation of Genesis Noir is 2D animated (the character in the room scene, for instance) – either in Flash (er…Animate CC) or After Effects. We have used sprite sheets for smaller elements, but much of our animation is full screen. Unreal only supports importing raster sprite sequences but we really wanted to bring in vector work. Initially, we attempted to export SVG sequences, extrude them in C4D, then export a series of FBX. Sounds like a nightmare and boy it was! We created a plugin to handle this process, but the workflow was still tedious and difficult to revise.

After doing some research, we discovered BLUI, a plugin for Unreal that renders a Chrome browser in the engine. This is typically utilized for user interfaces, but we’ve found it works well as a vector animation state machine. We created a custom javascript template that allows communication between timeline labels and code.
We’ve been able to replicate many of the techniques that we use in motion graphic production that are not commonly done in games, but it has been an iterative and sometimes painful process. Game engines are fairly rigid, so doing something unexpected with them is challenging. Our goals remain to push the game medium in a new direction, but our design process has certainly shifted as we’ve learned what works and doesn’t work.
—
My brain vibrated in the sunlight. Silhouetted before me they stood. Dark shadows against the grain of my derelict vision. This was our chance, and we pressed forward. Showing our work – it opened a tap. They began spouting all the information they knew. They began sharing how we might see our quest to the end.
—
Funding & The Future
With all these technical details figured out, we set to work building a “vertical slice” –
a 10-15 minute demo that contains a piece of all the parts of the game. This is the common way games are pitched to publishers. Something a bit more than an initial prototype, but also still quite rough.
With some help from our friends Mercy Lomelin, Adria Navarro, and Dave Szmit, we were able to get our vertical together. We slapped all of our work together into a little teaser trailer and nabbed Skillbard to create some really wonderful audio.
With our teaser and vertical slice, we shot off some emails a few weeks before the Game Developers Conference. We were very last minute, but luckily we were able to meet up with some publishers and talented game developers. We talked to the guys from KO-OP, Ricky Haggert, and Greg Rice, and soaked up lots of great advice. As a rule, we’ve found that the indie game community is extraordinarily supportive and helpful.
Since GDC, we’ve been submitting to various awards and festivals and continuing to improve our build as we communicated with various publishers. Given our inexperience in the games marketplace, we decided to team up with the team of veterans at Surprise Attack. We also decided to create a Kickstarter campaign to get an initial round of funding and build our audience.
Overall, pursuing funding and creating an ambitious project like Genesis Noir takes patience. We’re finally feeling ready to launch our Kickstarter, and we’d love for you to take a look. We’ve also made a teaser interactive website with Skillbard, so check that out too!
—
Resolution to the mystery at hand salving my mind, my vision began to return. Like a billowing column of manhole smoke, blown away by the mad rush of traffic, my migraine vanished.
All that remained was the trail. Abel went off to question new leads as I wandered the streets of San Francisco.
—
Resources
Interested in making a game? Do it! We wanna see more motion graphic design sensibility in gaming! Some of our favorite games have been made by motion graphics folks. Games like Specimen, ISLANDS, Everything, Night in the Woods, Lovely Weather We’re Having, GNOG, Playthings, etc.
Here are some books we have found helpful in making Genesis Noir:
Story – Robert McKee
The Art of Game Design: A Book of Lenses – Jesse Schell
A Pattern Language: Towns, Buildings, Construction
The Power of Limits: Proportional Harmonies in Nature, Art, and Architecture
These Youtube channels are also fantastic resources on game design and criticism:
Errant Signal
Extra Credits
GDC
Noah Caldwell-Gervais
SuperBunnyHop
Lastly, here’s us! Get in touch and shoot us any questions. :)
Evan:
evan@feralcatden.com
Jeremy:
jeremy@feralcatden.co
Twitter:jabelsjabels