Song Exploder is a Netflix documentary series based on the critically acclaimed podcast from Hrishikesh Hirway, where musicians “take apart their songs, and piece by piece, tell the story of how they were made.”
In episode 2, Lin Manuel Miranda, creator of the record-breaking musical Hamilton, breaks down one of the show’s most recognizable hits, Wait For It.

I had worked with Tremolo Productions before when I contributed to “Shangri-la” for Showtime.
I made an animated sequence during the musician Nils Frahm’s segment.
This was the starting point for the “Song Exploder” project.
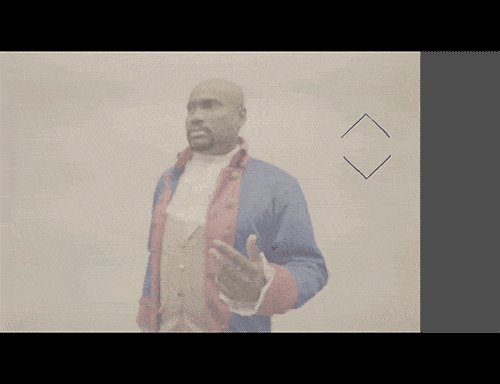
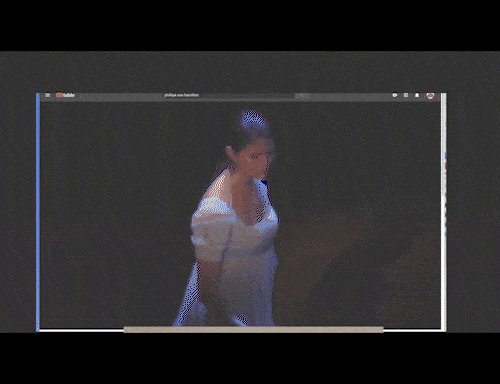
At first, I didn’t have much to work with. It’s a live show, and I imagine that the rights of the live performance captured were Disney+’s property, so I was forced to start this project guerilla style.

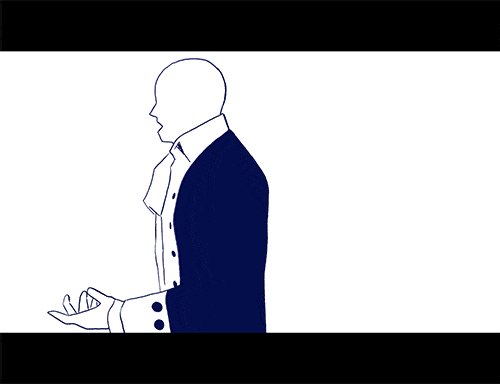
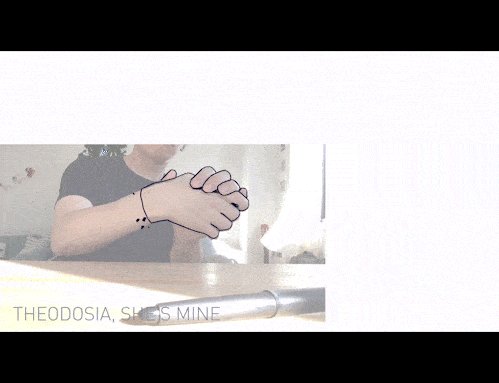
At first, I searched online for the performance and screen captured them on quick time; then I rotoscope them to create the material I could work with.
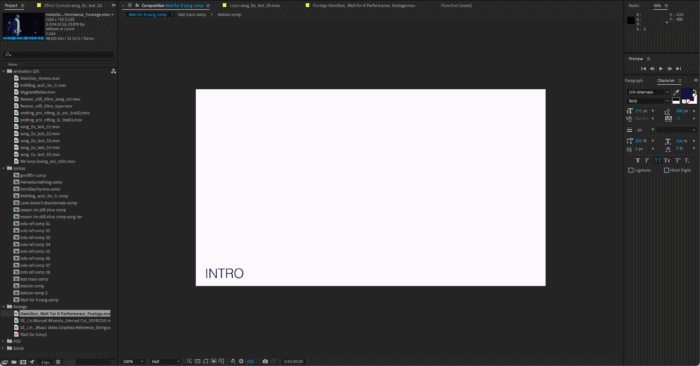
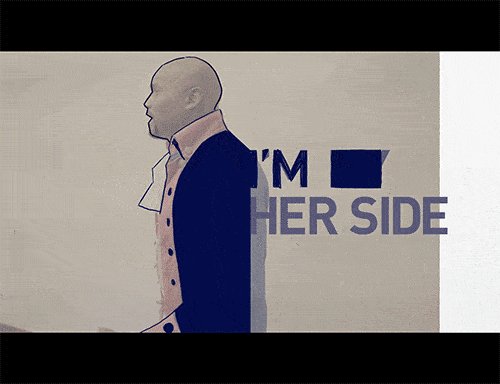
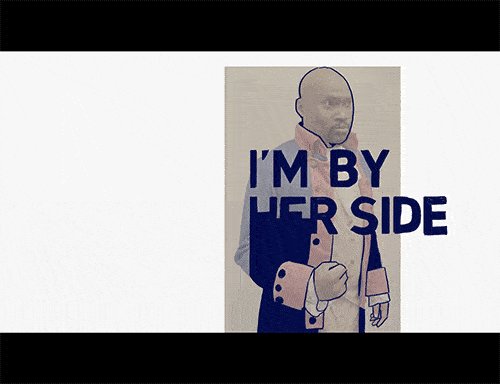
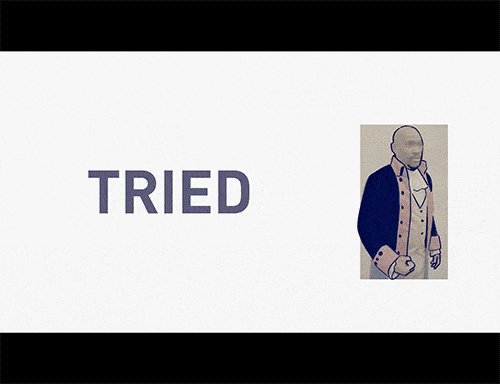
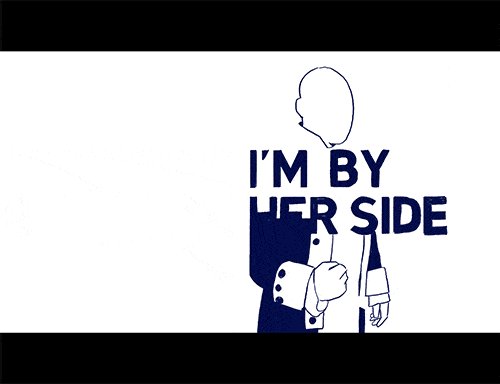
The next component was typography.
It was a natural choice since it’s a song, and type animation is an economical material to fill the time and space.
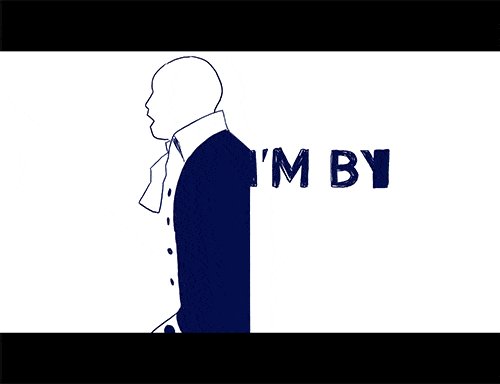
Combining these 2 elements, I put together a 10-second test animation.

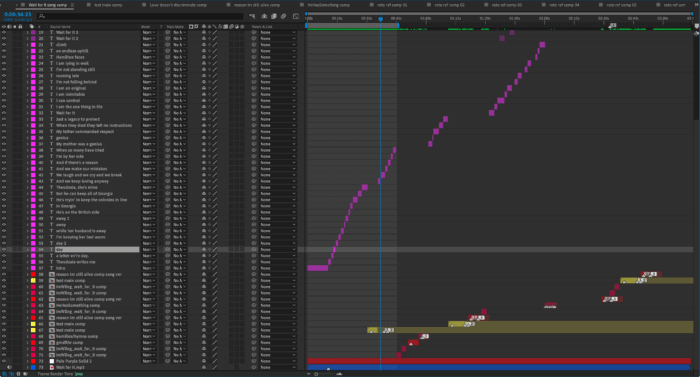
Then I made a comp in After Effects with the lyrics broken down into a timeline so I could piece it all together.

This allowed me to block out which section should be typography to punctuate the lyrics and which should be other materials (or sometimes both).

In the meantime, the guys at Tremolo provided more reference materials I could work with.

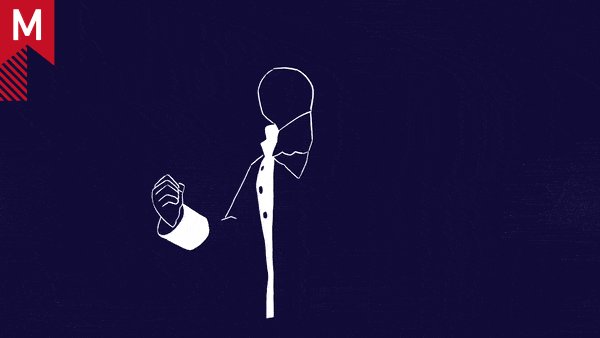
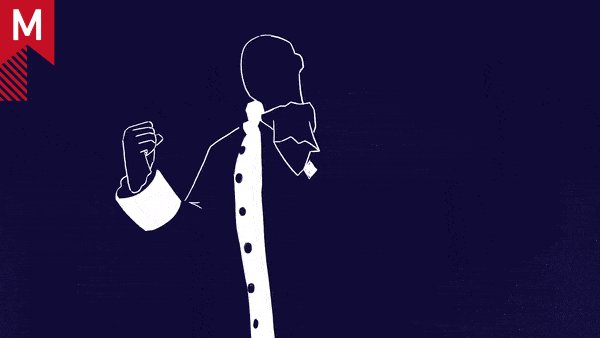
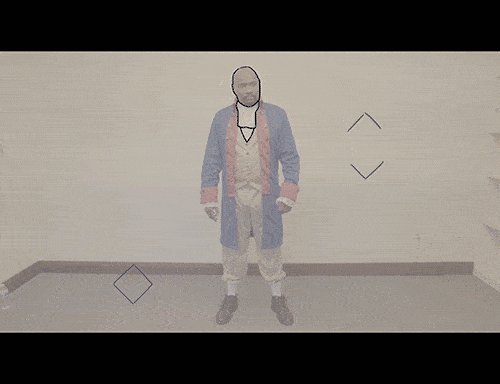
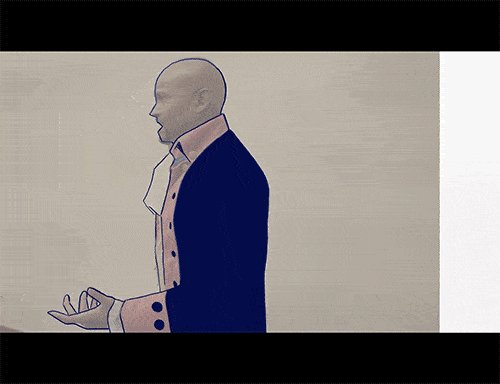
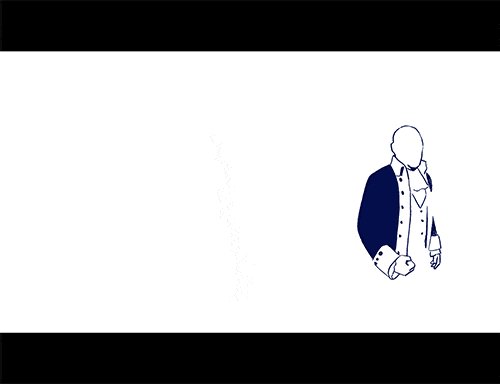
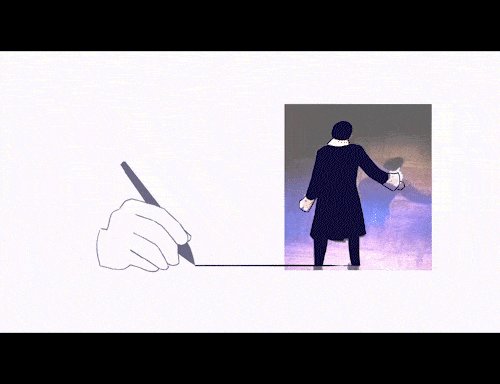
They filmed an actor dressed as Aaron Burr performing the song. With a mix of wide, middle, and close-up shots of various actions, I ended up with plenty to choose from.
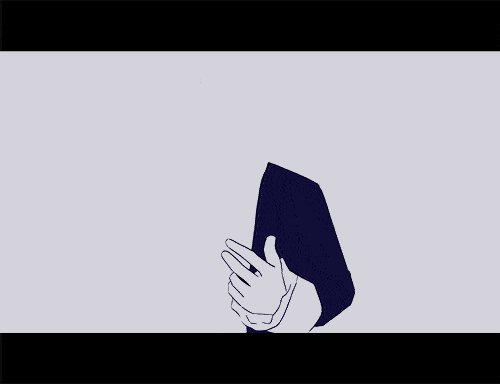
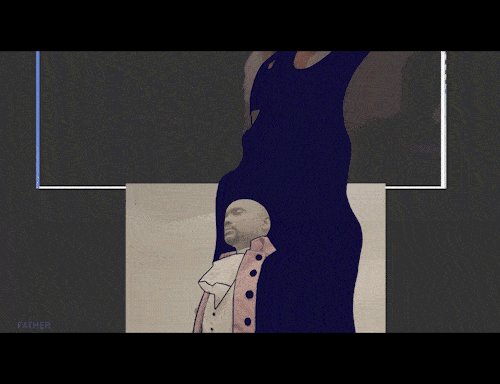
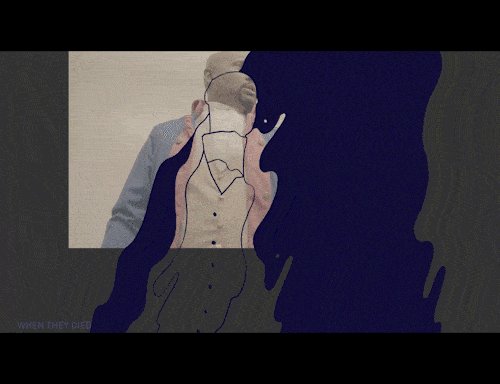
I then used the reference footage for rotoscoping.




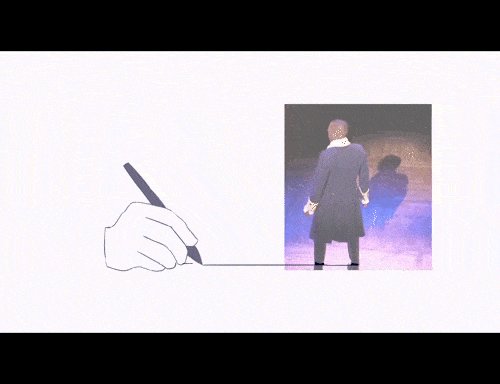
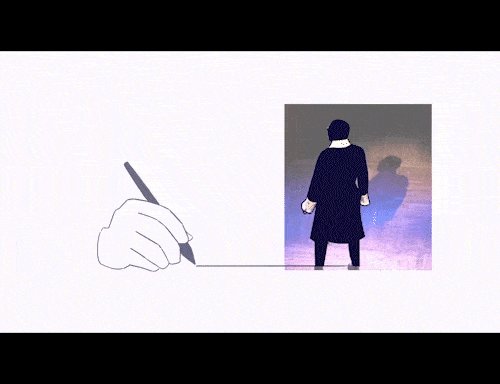
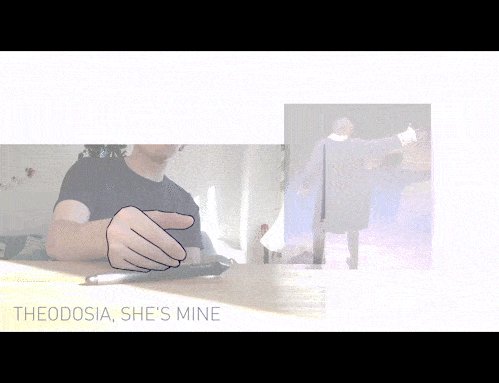
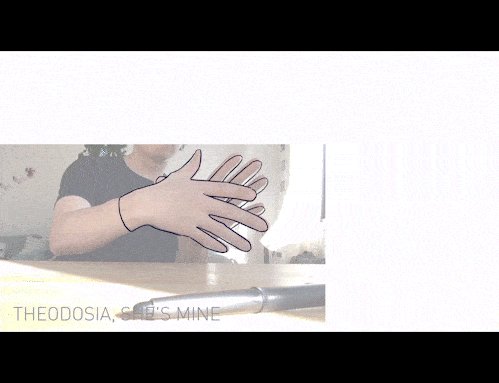
I also incorporated more found footage from Hamilton.

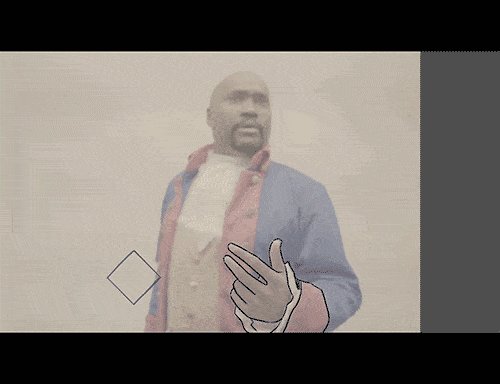
As well as using my own hands.


The song and its rhythm really dictated the choice I made with the animation, and everything came quite naturally.

This was one of the rare projects where everything went so smoothly that I have nothing but good memories to look back on. The project itself, the collaboration with Tremolo Productions, and how it has been received.
In our field, you don’t always get to see your name on the credit, and I can’t help but feel humbled to be a part of such a great project and see my name at the end of the show.
Authors Bio

Masayoshi Nakamura, A.K.A. Good General is a freelance animator, Motion Designer, and illustrator.
You can read about his life as a freelancer in his ongoing mini-comic series, “John, I’m only freelancing,” on Instagram and his website.
You can also click here to see a live talk he hosted with good friend Adrian Letechipia about his journey so far.




