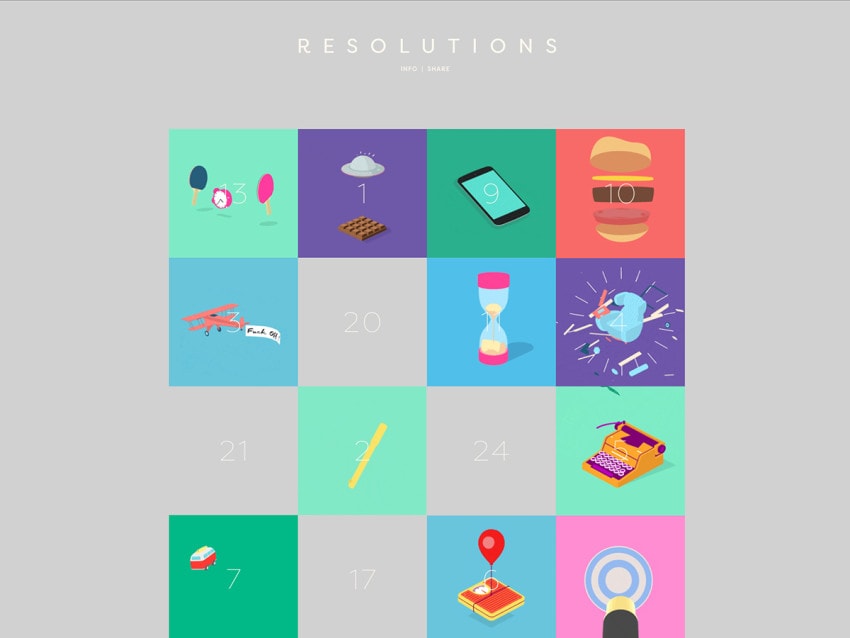
For an in-house project, Sehsucht’s Berlin office cross-bred an advent calendar with popular New Year’s resolutions, creating 24 interactive animations that run in your browser or in Google’s Cardboard VR system.

The animations alone are worth checking out, but we also wanted to know about the technical hurdles the team faced as they brought their ideas to life. Our interview with them turns up loads of juicy information for anyone interested in working with WebGL or real-time CG.
Q&A with Sehsucht’s Mate Steinforth
Where did this idea come from?
First of all, the whole idea was a collaborative effort, which illustrates the approach of SEHSUCHT Berlin really well. We sat in a meeting and just casually chatted about maybe doing a fun little project for christmas this year. We had our mascot, Hubert, try to light his christmas tree last year, so we thought we could do something again.
Sehsucht’s Christmas project from last year
Konrad, one of our producers, had the idea of doing an advent calendar online. Our Creative Director Stefan Sperner added the idea of New Year’s resolutions to it.
How did you come up with the resolutions?
The whole team brainstormed ideas for New Year’s resolutions. Of course, we also did some research into which are the most frequent one around the globe. Obviously, living healthier is at the top.

“Eat less sweets.”
In this long list of ideas, we were looking for resolutions we could visualize in a fun way. We wanted each animation to have a surreal appeal to it, and ideally they should be understandable without any subtitles. So if someone sees the animation online without any context, the viewer should still be able to make some sense out of it.
It actually wasn’t that easy to find 24 resolutions that fit those criteria.
These animations are all WebGL, correct? What was your “pipeline” for creating these animations?
As a studio, we are very interested in new technologies, such as WebGL. We did a couple of WebGL projects in the past, each of which we used the library three.js for.
Chameleon, one of Sehsucht’s previous WebGL experiments
It’s very versatile and powerful, but you have to be a programmer to use it. For the resolutions project, we wanted to have something quick, without much hassle, that our artists could handle themselves. We looked at a couple of options (PlayCanvas and Vizor) but settled on Sketchfab, which had just started its beta for animations.
We used Cinema 4D for animation, and for these graphical animations, using Mograph and deformers was a no-brainer. Unfortunately, Sketchfab only supports translation, rotation, scale and bones. (Luckily, during the beta, they added blend shapes to the mix.) So we could only use those techniques to animate the loops.
Were there some designs/ideas that had to be simplified or rethought because of the limitations of WebGL?
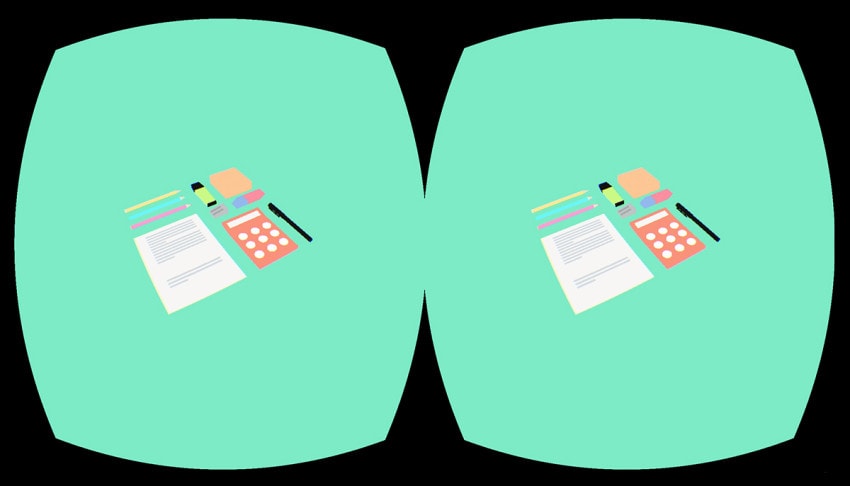
We did not use real-time shadows. First, they are the most expensive elements in a scene, which is especially important for VR, as everything runs on mobile hardware and has to render two perspectives (one for each eye), ideally at 60fps.

Rendering for VR means rendering two cameras, one for each eye.
The other reason for avoiding real-time shadows was that, for the intentionally flat and graphic style we chose, the clean shadows fit better. The shadows you see are completely fake — it’s just colored shapes that we animated manually.
What did you learn from the process of creating these animations?
An important process we went through was not so much technical but rather design-focused.
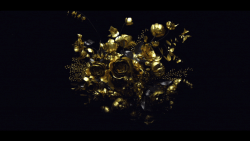
When we started out, we weren’t sure how much shading we wanted to include. With the technology available, we could have gone essentially photo-real, even in realtime WebGL — yet obviously that would have been much more work. We played around with rendering the GIF animations in Octane, giving us nice smooth shadows and light.

Settling on a flat look came with added benefits
In the end, we settled on the style we have now, without any shading, because we felt that it was the most visually striking approach. The technical ease that comes with it was a nice additional benefit.
What advice could you give others wanting to create WebGL animations?
If you really want to go in-depth, coding is still mandatory. You have to know your way around a realtime workflow if you want to achieve the highest visual fidelity in terms of photoreal-ish textures. For this, look into game asset workflows, which is basically the same in WebGL.
On the other hand, there are some very interesting online tools cropping up, which I mentioned above. Look at Goo Create, PlayCanvas, Sketchfab, p3d.in, Vizor — the list goes on. Each of those still has quite a limited feature set and all of them are more or less beta, but it’s fun to play around — and a great way to get into WebGL quickly.
You’re also supporting Google Cardboard, yes? Tell us about the thinking behind that decision.
We’re really keen on VR — as is everybody these days I guess. We do believe that it will have a great impact on the industry. Matter of fact, we are right now working on two full-blown VR projects using the Unreal Engine, so this is an interest we already had.

Sehucht’s custom Google Cardboard design
For the resolutions project, it was also one of the criteria for chosing the platform. Sketchfab has out-of-the-box Cardboard support, which was great for us. We manufactured a couple of customized Cardboards as a little Christmas present for some of our friends, which shipped yesterday.
Check out Sehsucht’s advent calendar.