Editor’s Note: In this month’s guest post, the talented and versatile Eve Weinberg discusses her love for motion design as well as her shifting perspective on the industry and the type of work she wants to make as she embarks on a new chapter in her career.

Two years ago, I made the difficult decision to shut down my small motion graphics studio. I wrapped up all current client work, said ‘no’ to new bids, and began focusing 100% of my working hours on learning how to create interactive experiences.
As emails still arrive in my inbox from dream clients, I feel my resolve being tested. Watching my savings dwindle isn’t easy, and watching the ever-evolving motion graphics works of my friends makes it hard to stay focused as a novice coder.
It was a tough choice to halt my career, but my passion for learning new skills, and my firm belief that this is a long-term gain, is driving me to stay the course.
A little backstory
I’ve had an exciting and fruitful career — from my first job 10 years ago at Optimus, onto freelancing for the ‘cream of the crop’ in Los Angeles, going staff at Brand New School, then later starting my company in New York City, NeverOddorEven. I have amazing memories from working my way up from a nervous animator to designer/animator to art director to running a studio and landing some pretty big jobs.
Throughout it all, one through line has been persistent: I love learning new things. In the realm of creativity, I’ve always tried to combine new techniques, just to see what would happen. The moments of unknown, of discovery, and “will we pull this off” are at times better than the final result.
Discovering interactivity
Running my studio, as the briefs came in one after another, I noticed that my love for animation wasn’t the same as it had been. It felt redundant. Although I was nowhere near mastery, I just wasn’t interested in exploring that last 20%. Nor did I have the time, because I was focused on business and winning new clients.
I felt like I couldn’t go back to being an animator because career-wise that would have been a step backward. So I thought about offering interactive services, just to satiate my own curiosities.
I won a job to do all the motion graphics for a huge interactive museum installation. It was a blast. It took over a year. We built an entire room full of interactive animations teaching children about clean energy.
It was incredibly rewarding because intellectually it brought a new dimension to the table: interaction, a whole new set of problems to solve.
What does the idle state look like? Does it animate on hover? Are there transitions between experiences? Does the user’s body language trigger any animations?
There is a lot of thinking to be done around interactive motion graphics. Not only that, but I started coding things myself just so I could speak the language, and found a new love — JavaScript!
Following a newfound passion for code
I was hooked and started going to meet-ups and doing CodeAcademy on my own. I tried to slowly ramp down my studio to just me, taking only small client jobs and working on-site for one of my clients three days a week.
I was learning to code but at a terribly slow pace. I was getting the gist of the easy stuff, but I was nowhere near capable of actually billing for this type of work. I kept asking myself, “Do I want to direct interactive experiences or create them?”
My answer was to create, because I firmly believe the best interactive directors are those who understand the technical complexity and problems at hand.
I want to be an interaction director who can not only lead my team but also know how to teach a client why one decision is easier than another. There’s always a risk that my technical limitations might stifle creativity, but that’s what a team of great designers is for.
Going back to school, the pros and cons
Since I was learning at such a slow pace and having trouble fully immersing myself into the world of code, I decided to apply to a grad school where I would be coding as well as building my own projects.
I chose a program at NYU called ITP. Its tagline is the ‘School for the Recently Possible,’ which means that their students make art with whatever new tech they can get their hands on. It’s a mix of hardware, software, performance, motion capture, virtual reality, augmented reality, Unity, hacking the browser, etc.
I was also looking for a community of like-minded people, and the people at ITP are just that. They’re thoughtful, thought-provoking and wild in the scope of their ideas.
There are pros and cons of going back to grad school. The cons are obviously money related. But beyond that, it’s the uncomfortable feeling of being new at something and not knowing if you’ll ever be as good at this new thing as you were at your previous thing.
It’s starting over, and hoping that your friends, clients, and collaborators will be there waiting for you on the other side. Class time can also be slow and you know you would learn more if you just went out and got a job doing it, but it’s about laying the groundwork and being in an environment where it’s ok to fail. In fact, most of the work I’ve produced in my first year are just a series of attempts at things.
Since starting at ITP in the Fall of 2015, I’ve been forced to post my weekly work online — we actually have to, so our teachers can see it. We publish sketches whether they’re finished or not. Failures and all.
A new kind of sketching
A sketch is a short sprint where you learn a new concept and then make something interactive out of it. In the motion graphics world, we tend to be so precious with the work we share and are constantly pruning our digital selves.
You always want to put out only the work that you know is polished; school is sadly different. We have to user-test our work a lot, fail, and move on. Ira Glass’s famous words are constantly ringing in my ears, when I think about “the gap between my taste and my actual work.”
Here are a few of those recent sketches
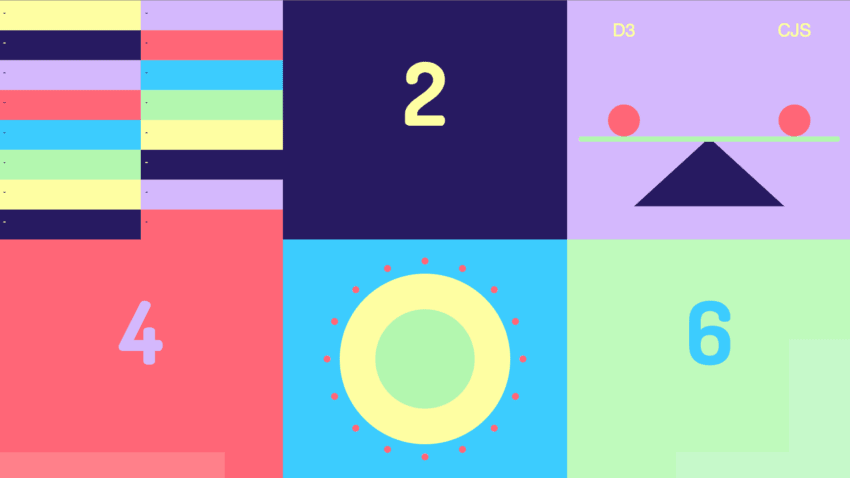
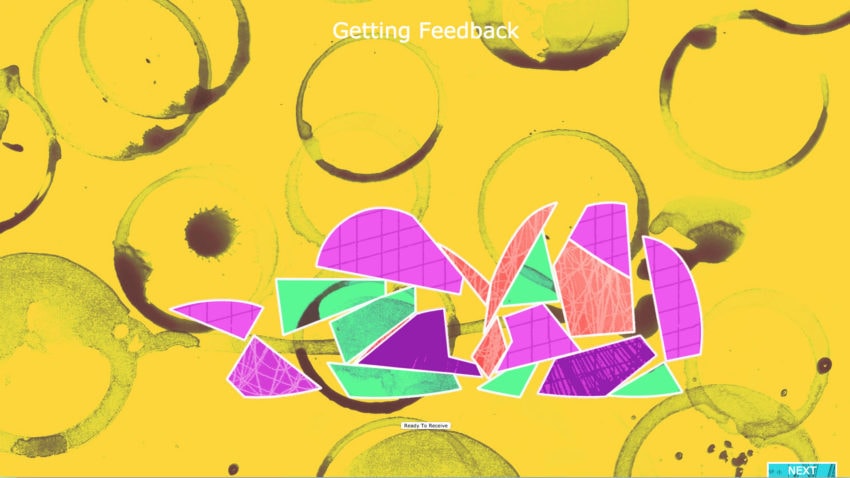
Just last week, I learned how to connect a socket server from one page to another. I’m prototyping a tool for capturing live data from an audience to help teachers and lecturers gather some simple information about their audience so they could amend their talk accordingly.
Try it out! Open this page and click on the numbers to activate the graphs, and submit your answers on this page.
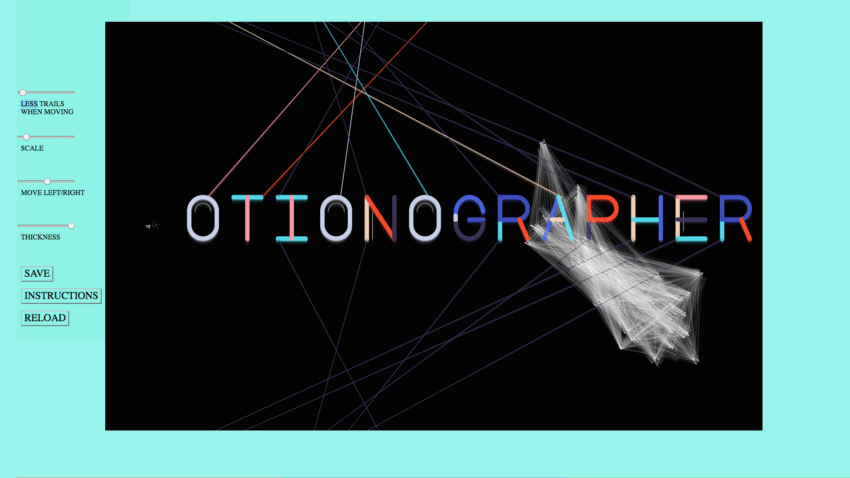
Or this sketch, where I made my own font in JavaScript — completely out of lines and circles. You can type into the browser and save your art. The final iteration was an installation projected on a wall, connected to a sensor.
https://itpblog.evejweinberg.com/Homework/hello/
This one, exploring different metaphors and my first time using jQuery:
https://metaphors.evejweinberg.com/
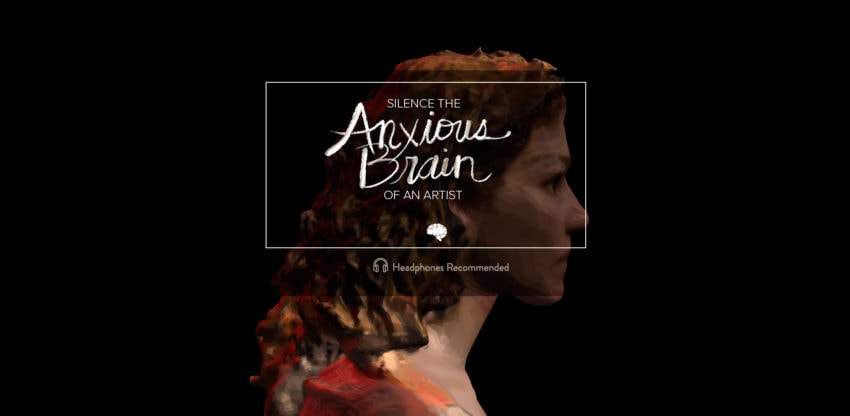
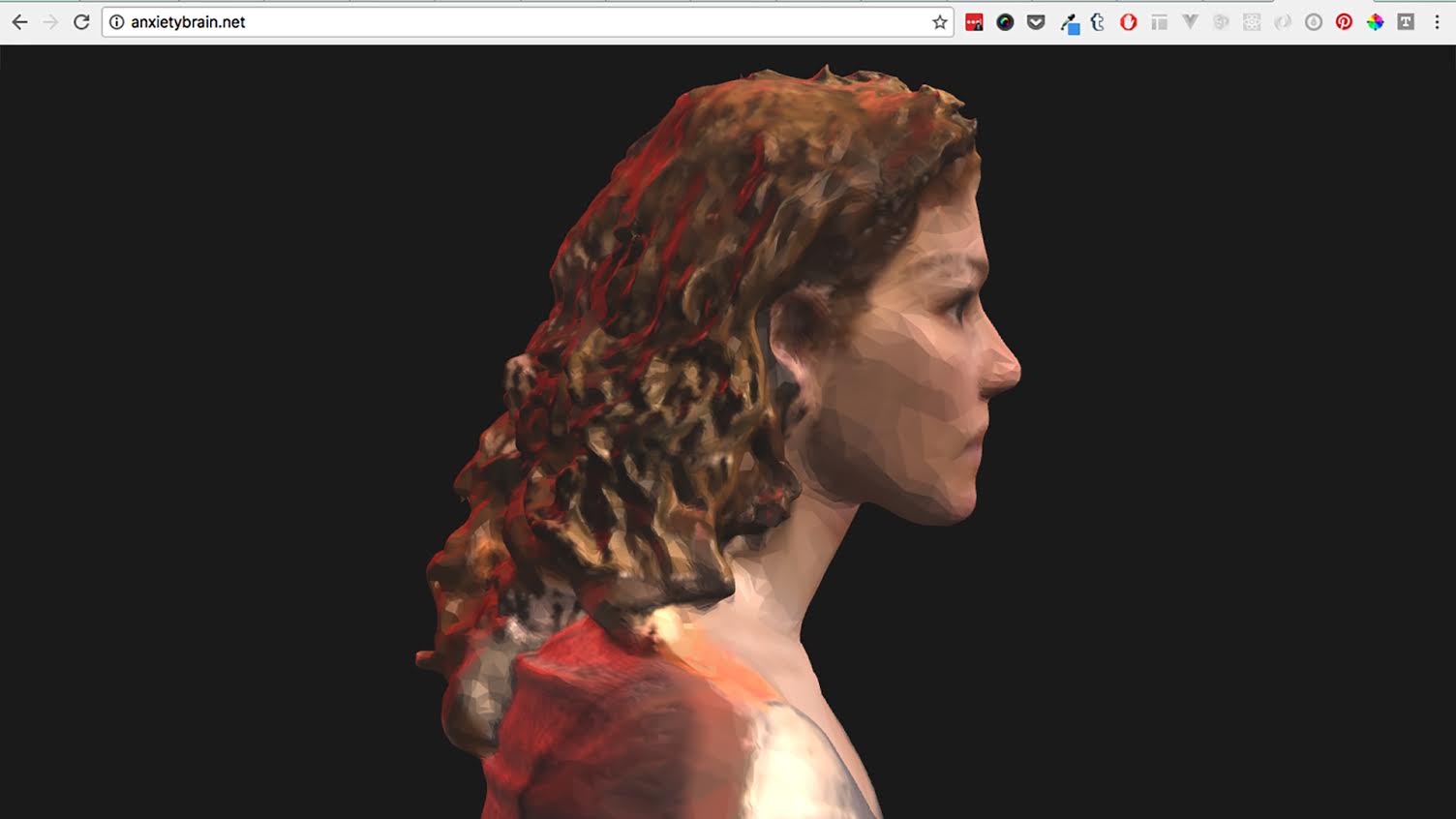
And this sketch, where I used photogrammetry and allowed people to enter into my brain to hear my anxious thoughts as a 6 part a cappella harmony in a 360 environment using spatialized sound.
Parting advice
So what advice do I have for others who want to make the transition?
For one, grad school is not a “must.” The resources are all online. I’ve put a laundry list below. Trust me: it’s not actually that hard to learn to code. It only takes time and dedication.
Secondly, there are so many ways to break into interactive. If you’re at all interested in VR, learn Unity. Learn C-sharp on Udacity now! And then look at Unreal Engine if you want to do super high-end VR.
If you’re into web animation like me, you can start learning about WebGL or you can go the route of front-end web dev animator and learn the crap out of CSS animation and jQuery. Those are fun!
What type of work will you get?
All kinds! I get asked to do VR work probably once a week. More and more, I’m finding web animation projects trickling in. Next month, I‘ll be sharing a project I’m currently working on with ‘This American Life.’ The workflow for that project has been to create animations in After Effects, then translate them into javascript so they can render in the browser real-time.
Furthermore, you can make software. Creating tools for animators is incredibly fulfilling. I spent all summer working at Autodesk making a cloud-based WebGL animation engine. Code is powerful and endless!
The journey never ends
So where am I now? I’m halfway through grad school — one year left. I’ve dabbled in VR, interactive installation (both hardware and software), and web animation. I’ve chosen web animation just as a personal preference. I simply love JavaScript!
Regarding my coding skills, I’m a firm junior developer at best, but that’s exciting to me. It’s new and in a way, web animation, WebGL, and WebVR have that same wild west feeling of the motion graphics industry of old.
There are endless possibilities of extending motion graphics in this creative world of ours. If you’re feeling burnt out or need a change of scenery, don’t let your fears of jumping back into the deep end stop you. I’m glad I didn’t!
Resources
Online Classes
(Start with Code Academy, then watch some Lynda videos that have an ‘Intro to__’ title, then to Udemy and Udacity for more specific topics)
Specific Videos
Podcasts
Test your skills
- HackerRank
- codewars
- CodePen.io – just look around and fork stuff!
Books About Javascript
Frameworks I recommend