When you get a handful of freelancers together, the topic of “what’s next?” almost always comes up.
Some hope to be more selective on the bookings they take. Others want to make a short film. Occasionally, someone is dreaming about grad school. And then there are those that just flat out want to leave the industry.

James Bartley
While most of these talks live purely in fiction, that isn’t the case with James Bartley, whom I had the pleasure of working with and getting to know during my time in New York.
James’ energy and positivity are infectious. One of the qualities I found most compelling is his can-do attitude, his willingness to try new things and embrace challenges both professionally and personally.
Case in point: To make a kids music app, “Melody Jams,” James dove head first into the world of app development. Here’s what he learned along the way.
Making “Melody Jams”: Q&A with James Bartley
First, can you tell us a bit about the work that you typically do and what led to making “Melody Jams”?
I’ve worked as a freelance animator in New York City for the past 7 years in over two-dozen shops.
I love design but I’m usually the guy who shows up just to animate. The common progression in our industry is to develop a style, move up to more directorial roles, and if you really want to take the jump, start your own shop.
I'm a terrible salesman, so moving up in an industry based on advertising didn’t really seem like a good fit for me.
By nature, I’m a terrible salesman, so moving up in an industry based on advertising didn’t really seem like a good fit for me going forward.
I knew I really wanted to start creating work that I could have more ownership of and would hopefully be more rewarding. So I started to explore different spaces and — although I had no experience making apps — I really admired the self-started projects coming from independent groups.
From start to finish, how long did the project take?
From beginning to end, it probably took around 13 months.
For the first 6 months, I was taking off chunks of time between freelance jobs to begin designing what the project would look like. I developed the characters, designed the interface, and started creating a walkthrough in After Effects.
I knew that many people dream of creating their own app, so I understood that I had to come to the table with more than just an idea. I wasn’t in contact with any developers and didn’t have the money to pay anyone, so I needed enough material to inspire a team and show them I was serious.

The first video I put together was embarrassingly bad. I really didn’t have any experience designing at the time, so this was a highly ambitious project for me to jump into.
Luckily, my first pitch didn’t inspire anyone. I was pushed to start over and redesign the whole thing.
A few months later, I had another promo video that I was feeling pretty good about. I decided it was time to put myself out there and send the pitch around to some friends who could possibly help me connect with a developer.
The first video I put together was embarrassingly bad.
One of those friends encouraged me to email Jamie Kosoy, who leads Arbitrary in San Francisco. We chatted on the phone a few times and hit it off right away.
He was also looking for something outside of his normal workload and wanted to build more apps. That led us into the kick off of “Melody Jams,” during which we worked full-time for four months.
Once finished, we all went back to freelancing while we handled some legal issues and waited through Apple’s painful submission process.

You previously mentioned that you and Jamie have never met and are on different coasts. You’re like The Postal Service of apps. What was your experience working this way?
Haha. Yeah, Jamie and I never met in person until after the project launched. We were total strangers on different coasts who agreed to take on this massive pro-bono project together.
At peak production, we had about 5-6 people all simultaneously working remotely. Jamie was 3,000 miles away in San Francisco working on the code with Georg Fischer, who was 6,000 miles away in Bavaria.
Our producer, Matt Cook, was in Charleston, South Carolina while the musicians, Nathan Mckee and Hani Zahra, were based in NYC with me.
How did you guys run the project?
To kick off the project, we set up a daily video chat that continued throughout the project.They weren’t mandatory and were sometimes missed, but it helped everyone stay in sync with one another during the week.
We often didn’t have a schedule during these chats and sometimes didn’t talk about the project at all. It was in these non-work related conversations that we were really able to get to know one another and develop a mutual respect and understanding of what we were all doing.
We also set up a folder structure in Dropbox to pass files back and forth while using Slack to communicate throughout the day. We created four separate channels internally, each with different groups in them: melody-jams-dev, melody-jams-design, melody-jams-music, and melody-jams-pr.
This Slack structure allowed Jamie and Georg to talk code without burying a design discussion. Working this way worked pretty well through the course of the project, but it did get tricky towards the end when we were tweaking final details while not being in the same room.
I think Jamie sent me 150 builds of the app during those 4 months.
Starting from a blank page is always difficult. In advertising, that rarely happens. There is almost always a creative brief, a script, a mood board or some reference from the client.
This project, however, truly did start from nothing. Can you tell us a little about your motivation, how you got started and how you identified what it is you wanted to make?
I normally spend a lot of time daydreaming of various projects that are usually way too big for me to make happen.
Through the years, I’ve always known I’d eventually want to take the plunge and go all in on something. When the idea of “Melody Jams” came around, I knew it was perfect for me.
I spent most of my life juggling my two main passions, music and animation. Throughout my childhood, I loved playing music with people and meeting new musicians with different musical styles.
My favorite thing was always improvising with friends. “Melody Jams” was my attempt to recreate that experience for others.

Making an app is becoming a popular outlet for those in the motion field. Lucas Zanotto has had tremendous success with “Drawnimal,” Dan Savage created “Gif Shop” and Erica Gorochow recently released “Specimen.”
Those are some big shoes to fill! Did they influence you in any way?
Absolutely! It is definitely a scary thing to throw yourself in the ring with such extremely talented people.
Marcus Eckert was a big inspiration for me in the beginning. I’ve been a huge fan of his animation work for years, and I was really excited when he started getting into coding as well.
I actually did take a coding class in hopes to design, animate, and code “Melody Jams” myself but I quickly realized I was not a unicorn. I had to find someone to help me.
Lucas Zanotto greatly inspired me as well. I loved the space he was entering with “Drawnimal,” as it had an honest goal to inspire kids with fun animation and good design.
I quickly realized I was not a unicorn.
Education was always something I wanted to get involved in. I still see myself as a big kid, so I felt like this was a space I could understand.
You’re a seasoned animator. In breaking out of your comfort zone, what were some of the challenges you faced?
I took on a lot of roles in “Melody Jams” that were all very new to me, especially since I was working in an area I knew very little about.
Being the designer on the project was definitely out of my comfort zone. I had to become more decisive as we had to move quickly with limited time and funds.
Although it was a self-started personal project, I eventually had a lot of my friends involved, and I didn’t want to let them down. Luckily, it takes a very long time to build an app. I was able to keep reworking my designs as I grew and gained confidence.
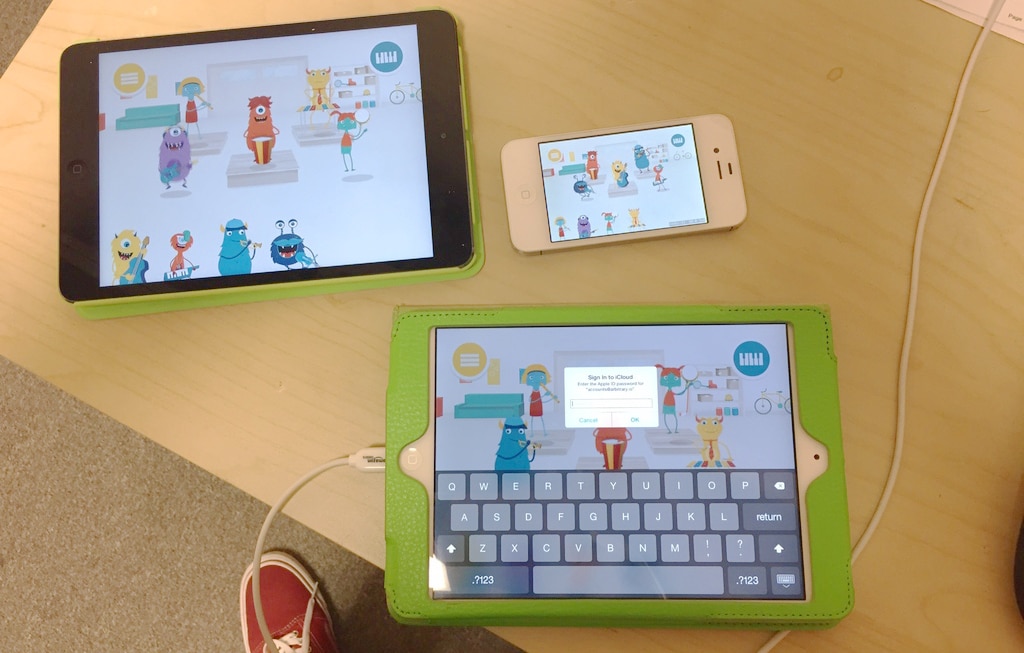
In addition, I had to continue to wrap my head around all the proper ways to create assets for devices. Everything shows up differently on each device, so there’s a lot of trial and error to get it perfect across the board.
Learning to deal with all the different sizes involved with iPhones and iPhones is a really complicated thing, but it’s important to have a good grasp of it all to become an effective designer in the interactive space.
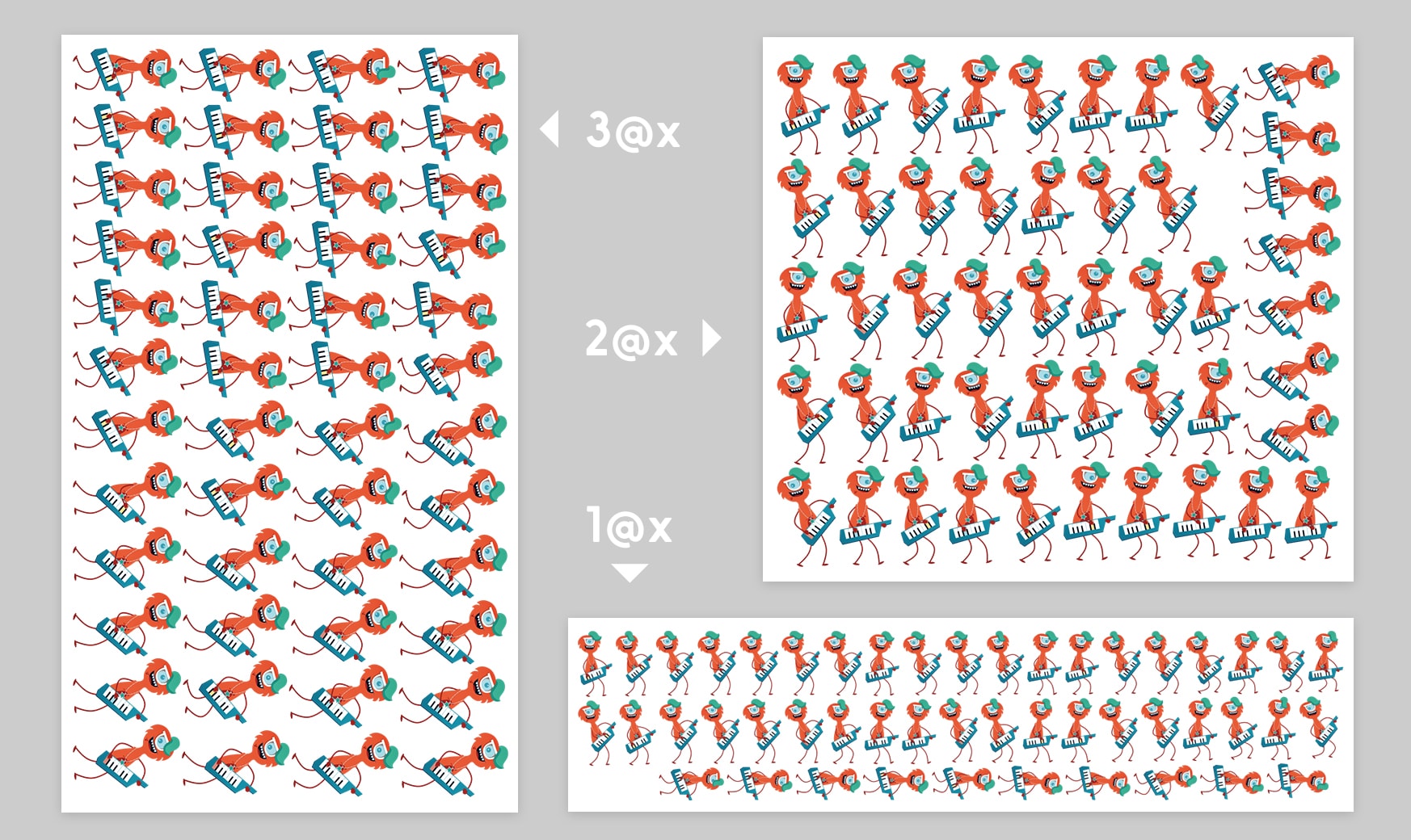
For example, I had to start seeing my designs like this.

Were there any moments that made you doubt the project or want to give up?
In the early months before I hooked up with Jamie and Arbitrary, I definitely felt lost.
I took off a decent amount of time to develop the project as far as I could on my own, and I wasn’t having any luck finding a developer that was willing to help.
I totally understood, of course, as I didn’t have enough to pay anyone, and I’m sure thousands of people are currently hunting for a developer to build the next “Angry Birds.”
I imagine there was a tremendous amount of discovery during the process. What did it feel like to have a working prototype in front of you that you could actually interact with?
We didn’t have a working prototype for a long time.
Jamie and Georg had never made an iOS game before, and Apple had just changed the programming language I guess, so they first had to become familiar with all that.
Before starting to actually build the app, they made about 50 different prototypes to test out various ideas. Once they got to a place where they felt comfortable enough proceeding, things slowly started to come together.
The first build I saw that actually started to look like the app was about a month or so in but only had one monster, was really slow and crashed pretty instantly.
Over the next few months, we kept researching and tackling the different problems at hand.
For a while things just looked like this, and I had to trust that Jamie would be able to figure it out in the end.
What was one of the biggest hurdles for you personally?
There were many hurdles, but the biggest accomplishment was working with Jamie to figure out the best way to load all the character animations in quickly without crashing any of Apple’s many devices.
We spent months trying different ways to to achieve this on lower memory devices. It was a very long and complicated process to find the sweet spot where our app wasn’t crashing a 4 year-old iPhone while still looking crisp on the new iPad pro.
I also wanted it to be able to run a 4-second loop at a high frame, which would result in really massive assets. At the same time, I pushed for the animations to come from After Effects which isn’t app-friendly by any means.
The app process requires a lot of planning, testing, and optimization. You have to constantly be investigating the limitations while trying to find new ways around them. We spent a lot of time scattered around with different devices doing this.

For a while, we thought we had it by using this: a library that exports After Effects data to JSON. This worked great, but slowed down after two or three monsters. We were counting on the computer processor to render the monsters in real time, and it just couldn’t draw that much all at once.
We tried dozens of different exporters, frame rates, and size combinations. During this time, we had a bunch of people testing on whatever devices they had at home. We had to wait in suspense each time for the results.
We ended up with a bunch of these.

This is one of our sprite sheet sets for “Max” exported from Texture Packer.
Texture Packer compresses the PNG sequences from AE into one big file like these but in 3 different sizes; @1x, @2x, @3x. Depending on your device, the app does its magic and pulls in the correctly sized file.
Since we were building a universal app for iPads and iPhones, we had to cut a full set for both tablets and phones. If you get a chance to play “Melody Jams,” you can imagine the massive archive of these sheets underneath the hood.
Any time you take off work, you are essentially turning down paying jobs. There is a fair amount of risk in doing this. What were your biggest fears going into this project?
I have been fortunate enough to have had a pretty consistent freelance career, so I had the opportunity to save some money.
This project meant a lot to me, so missing out on more studio projects didn’t bother me that much. My biggest fear was definitely burning through my savings.
After a few weeks of working on a personal project, it'll definitely start to freak you out when you're still nowhere near the finish line.
As we all know, this kind of work takes an incredible amount of time. After a few weeks of working on a personal project, it’ll definitely start to freak you out when you’re still nowhere near the finish line. Especially if you start comparing it to the money you’d be making if you were taking paid gigs.
I’d say if you were interested in taking on this kind of endeavor just stay focused, stop doing the math, and remember what’s most important.
What do you hope to achieve with “Melody Jams”?
We all wanted to start something with integrity that we could be proud of.
Music and animation have always been important to me, so that’s where it started. “Jamming” was a big part of my childhood, so I wanted to try to bring the fun and intimacy of that to kids.
I believe that exposing young kids to creative improvisation early on can be really beneficial. I also wanted to create a music app for kids that parents could enjoy at the same time.
What’s next for you and “Melody Jams”?
We have some cool themed packs that we’re kicking off, and I’d love to start collaborating with new animators and musicians to push the project further.
Since we are totally new to the kids app world, I think it’s important for us to continue to listen to our audience and see where they want “Melody Jams” to go.
I think we all learned an incredible amount during this process and still have a long way to go. I’m looking forward to it all. It’s been a really rewarding experience so far!




