Cascading Style Sheets (CSS) started as a way to conveniently manage the appearance of images and type across an entire website. Since 1996, CSS has evolved from a simple set of rules for formatting HTML to a robust framework for crafting rich interactions and complex animations.
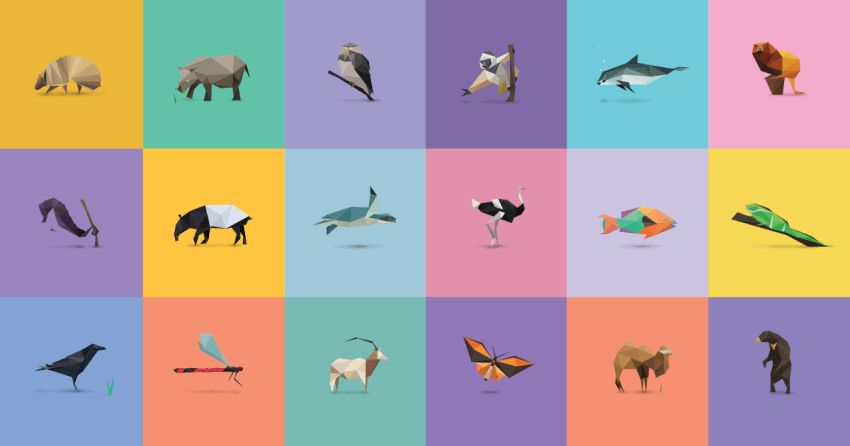
Amsterdam-based Designer Bryan James decided to push the limits of CSS’s animation capabilities while also building a platform for raising awareness of endangered species around the world. The result is “In Pieces”, an interactive catalogue of 30 animals created entirely with CSS.

Bryan shared the process behind “In Pieces” in a chat with Motionographer.
Q&A with “In Pieces” creator Bryan James
“In Pieces” is both an environmental awareness project and a tech/design showcase. Were you looking for a vehicle to show off the powers of CSS polygons and you somehow came up with the endangered species idea? Or was it the other way around?
It was a little bit of both. The idea did come from just tinkering with whether or not the CSS polygon code would work in-tow with CSS transitions and much to my delight, they did with aplomb.

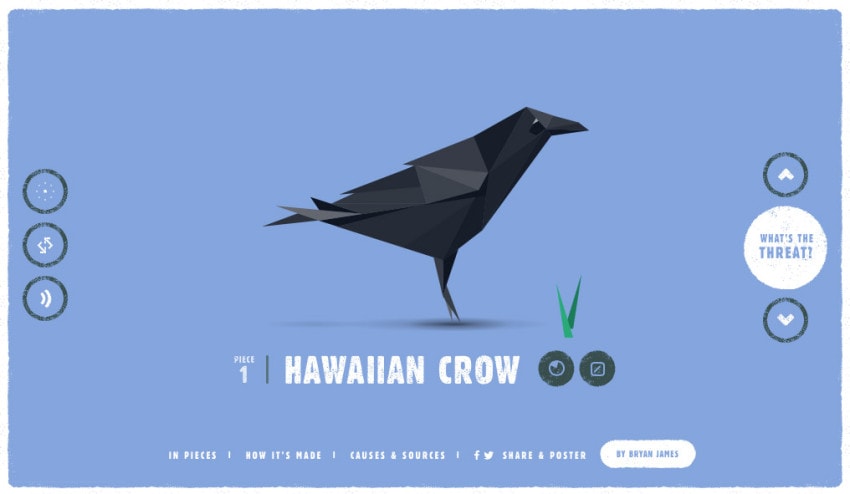
The Hawaiian Crow, the first of 30 species in “In Pieces”
From there, I decided to draw up an animal, which later became Piece 1, Hawaiian Crow. While doing that first species, I thought of the “pieces” element of the idea, the fact that there are animals in “pieces,” and from there the idea whirl-winded a bit.
For the less technically inclined, can you explain what CSS polygons are?
CSS polygons are a line of code which essentially draws a shape from a set of co-ordinates with X and Y values for each point. You can have any amount of points you wish, I chose 3 of course because I used triangles. These co-ordinates are based off-of a standard rectangle which you can size in any way you like, and the polygons will adapt if done as percentaged co-ordinates.
Hope that makes sense!
What are the benefits of using CSS for animations over something like WebGL and/or canvas techniques?
Well, it depends who you talk to. :-)
Personally, I know that WebGL and Canvas works are absolutely stunning, and it is true developmental mastery which takes years of immense knowledge. But for me, I don’t think they should be used if CSS will suffice. CSS makes up the base of the internet, so I think there’s something very pure about using it where possible.
But everyone has different preferences, there’s no ‘answer’ there, really.
“In Pieces” works brilliantly on mobile. How much time did you spend rethinking the layout for different mobile screens and orientations?
Mobile was much more about finding how I could get good performance rather than layout, which was quite easy to implement. I’d built it from the start with all devices in mind, so I don’t remember there being real layout stumbling blocks.

Thanks to CSS, “In Pieces” works well on mobile devices
The scaling of the animals is dynamic no matter the device — and, actually because the viewport is smaller, you get better performance.
How much time did you spend on this project, all told?
From start to finish, it was on-off for 5 months since October — all outside off full-time work, in my own time — and in the first months, it was quite loose. Towards the end, I burned a lot of nights and my eyes have at times resembled those of a worn-out miner. :-)
To what degree did the use of CSS dictate your design of the animals?
Maybe to the extent of knowing my limitations. So for instance, I knew I couldn’t use shading within an individual shard because you just can’t do it for each shape. Maybe traditionally if this was a “flat image,” you would use more detailed shading within the pieces themselves.

Each animal is composed of 30, flat-shaded “pieces”
The major part really, was the limitation to 30 pieces. At times, especially towards the beginning of designing the species, that was very challenging. But I got used to battling and beating it.
Did you use any third-party tools or “middleware” (for lack of a better term) to go from idea to screen when building your animals?
No, I tried! There are a couple of “CSS polygon drawers” out there – but none of them could do what I needed, as I required a percentage-based approach, which allowed me to trace over the species after illustration. So I created a JavaScript function myself to handle the tracing.
Do you think we need more tools for authoring CSS graphics and animations like the ones you have created? Or is coding in a text editor the best approach?
Depends on personal approaches, I guess. A few years ago, I would have said yes, as I was a big Flash-head when at University! But now, I just think coding directly, you get a lot of “instant” control to tinker and get things right.
What were some of the unexpected curveballs or challenges that you hit along the way?
Well, the CSS polygon property has some rather sizeable disadvantages when rendering alongside other elements. Specifically, any opacity in its region seems to cause problems sometimes. But then, I am using 30 in one space, and doing a lot with them.
For a long time, Safari was puzzlingly slow, and I discovered that using the vignette behind the animations just killed performance. The same being for retina. Retina in general has been really targeted to make performance as good as possible. So I guess the big challenge was making sure performance was good for so many devices and platforms. I hope it’s nice for everyone!
What aspect of the project are you most proud?
Difficult to say, but on reflection I guess the scale now looks massive, which maybe I was just oblivious to beforehand.

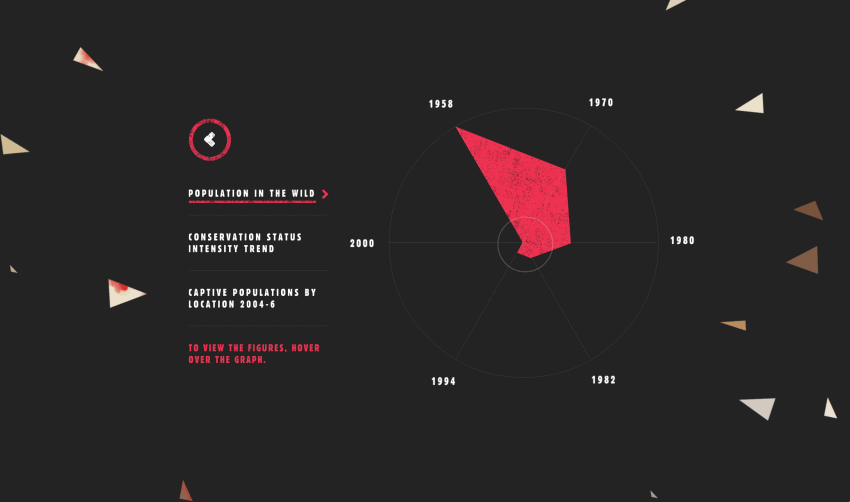
For each species, Bryan compiled facts and figures related to its current endangerment
I’m especially proud of the research I did, because for some of the species that was very, very tough. But generally, I can mainly just be proud that people appear to have been touched by it – aside from any technical viewpoints, tricks etc — if you actually make someone feel something. Well, that is a very special feeling indeed.
This isn’t your first time to the rodeo. Despite being only 28, you’ve accomplished a lot in your career already. What motivates you to keep working?
Heh, well I’m not sure about that. I still have a long way to go to get where I want to be.
But ultimately, projects like this doing well and having a genuine reaction, especially emotionally, is the kick. There is no feeling like when you know someone has enjoyed something you were a part of.
Prints of the “In Pieces” poster are available for purchase via Society6