The Unserious Strength of ‘Stack’
What was the initial spark or idea that led to the creation of ‘Stack’?
I have been a 2D animator freelancer for about 4 years now. I felt like it was time for me to expand my skills into a new territory by learning a new tool. Stepping into 3D was something that always fascinated me. Playing with the notion of realism with texture and depth was something I wanted to include in my work. Cinema 4D was my software of choice. And so I needed a context to practice the basics that I learned with it. Since this was something new to me, I wanted to go back to what motivated me when I learned about Motion Design. I wanted to do something funny and “primary.”

How does ‘Stack’ fit into the broader landscape of Motion Design films?
Motion Design is not just about complex animations and transitions. You can catch people’s attention with a lot of things: Design, Cinematography, Sound Design, Music, Interactivity, and Storytelling. To me, ‘Stack’ is one of those examples that emphasizes rhythm and layout. Sound Design also plays a big part since it heavily highlights the rhythm.
What was the biggest risk you took with this project, and did it pay off?
Ironically, the biggest risk I took was not to take risks. And by that, I mean just wanting to have fun in the process and not focusing on having a meaningful product. This experimental, light, unserious aspect turned out to be the biggest strength of the film.
How did you define success for ‘Stack’ before starting the project?
Like I said, I didn’t set ‘Stack’ up for success at first. It was only a learning project at the time. It was only after I produced a lot of scenes, layouts, and started to piece everything together that I realized the potential the project had. Something that could just be fun to look at.
Creative Process: Overcoming Imposter Syndrome
Can you walk us through a typical day in the studio while working on *Stack*?
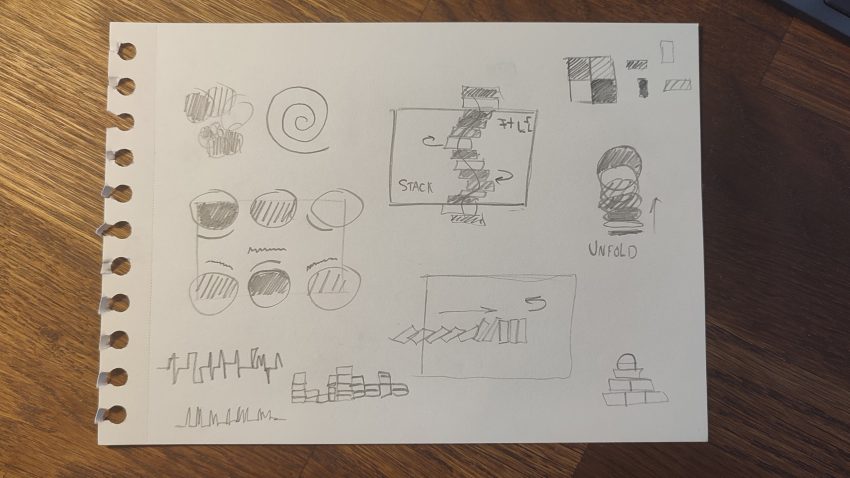
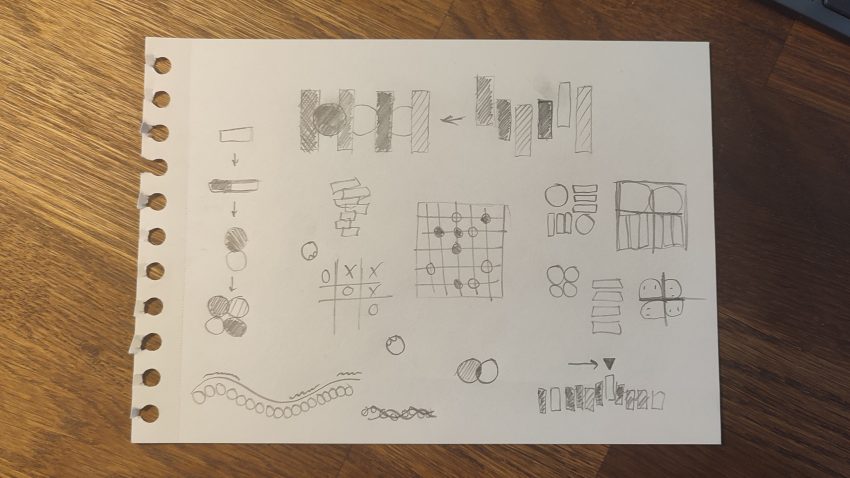
The point of this project that came later on was to overcome imposter syndrome and procrastination. So I set myself on this project to do at least one scene/layout each day and then piece and sort everything together when I had enough material. Most days, I would start by looking for inspiration and references in the morning with a warm tea, and then during the afternoon, proceed to produce something, anything for the project. It could be something that took me 10 minutes or the entire day. Sometimes, I would even find myself coming back to one scene during the evening.
Were there any unexpected ideas or concepts that emerged during the creative process?
The concept of the film was to come up with as many scenes, scenarios, and layouts as possible with a limited set of shapes and assets. It could be abstract or figurative. It made me look at things differently, from the point of view of the camera to their meaning. Playing with the edges between 2D and 3D made this exercise even more interesting since it plays with our notion of reality and fiction. For example, the audio visualizer or amplifier slider.

How did you handle creative blocks or moments of uncertainty during production?
Procrastination and high expectations were the reasons I put this project on hold for almost a year. With imposter syndrome, my head wasn’t in this project, and I decided to put it aside and dedicate my free time to taking care of myself. After listening to inspiring artists like Ben Marriott and Jr. Canest during the Motion Design Plus conference, I felt like designing for me again. I managed to convince myself that, “What I will create will certainly be flawed, but it will at least be something. And that people may find joy and value in it despite my view on it.” From there, I set myself to go back into the project by producing something for at least 10 minutes per day. When you have a creative block, the most important thing is to take at least one step, produce anything that benefits your end goal. And then that 10 minutes, over time, becomes 1 hour and then a day. The most important thing is to “let go.” It’s okay to call it a day early because you don’t feel like creating. Go take a walk, watch a movie. It will come back.

Did you prototype or test any ideas that didn’t make it into the final film?
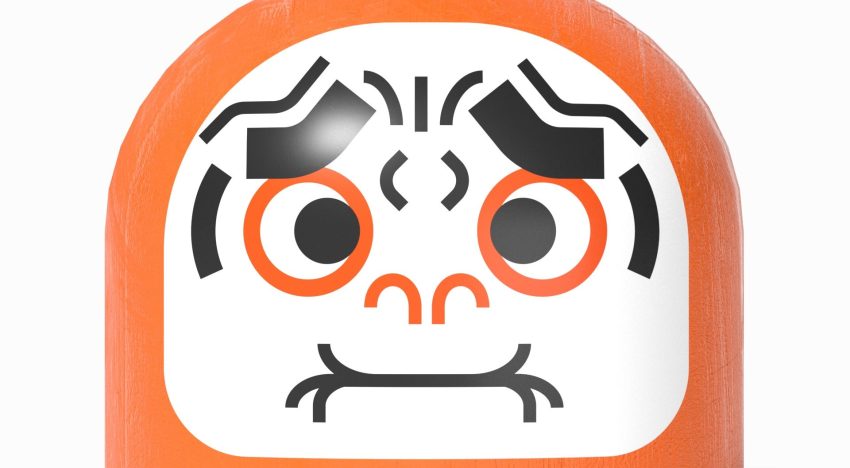
In the early concept of the film, I had in mind a film with a more personified toy. Something more down-to-earth and figurative with a story. I planned that there would be a hammer trying to hit the head of the Daruma toy on the ground, but it keeps dodging the swing. It was supposed to be more “literal” and less abstract.
From Wooden Toys to Bold Typography
How did you decide on the aspect ratio and framing for ‘Stack’?
16:9 was the go-to for me since it’s the most common aspect ratio for all media. Plus, the verticality of the Daruma pile breaks the horizontality of the ratio. As for the framing, I needed to have the depth to be as flattened as possible to match with the 2D cuts. So I used a 200mm focal length most of the time, with the exception of a few scenes.
Were there any specific visual references or artists that influenced the style of the film?
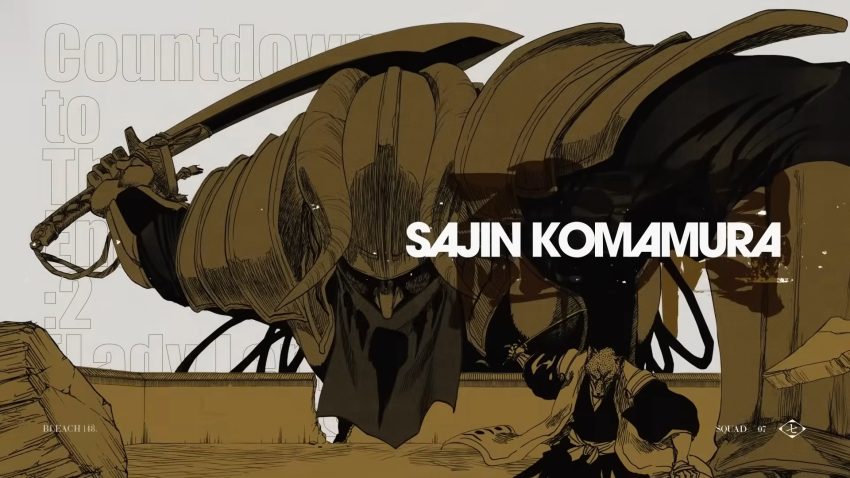
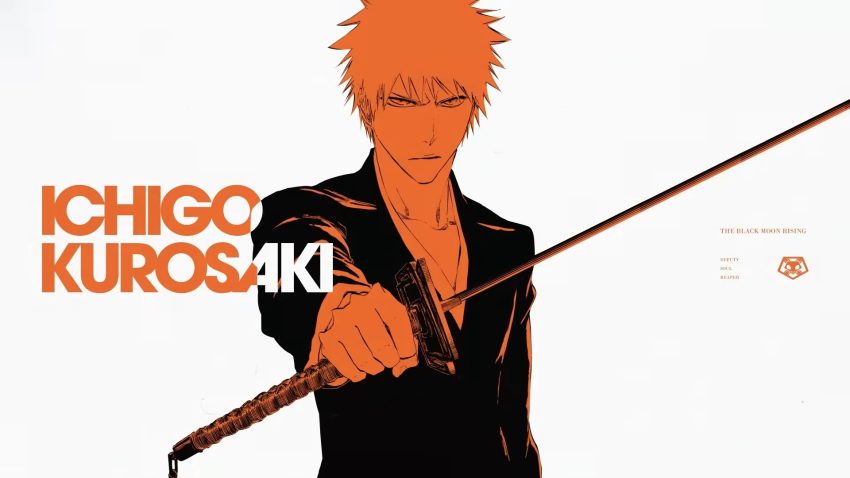
For the texture, I got inspired by wooden toys and puzzles. It is a kind of material that I’m very fond of for its raw and organic pattern but also its smooth surface. For the film, I was heavily inspired by the Bleach Exposition Promotional Video. I really loved the way the subjects were highlighted with the contrasted layout between bold and discrete typography.


How did you approach color grading, and what mood were you trying to evoke?
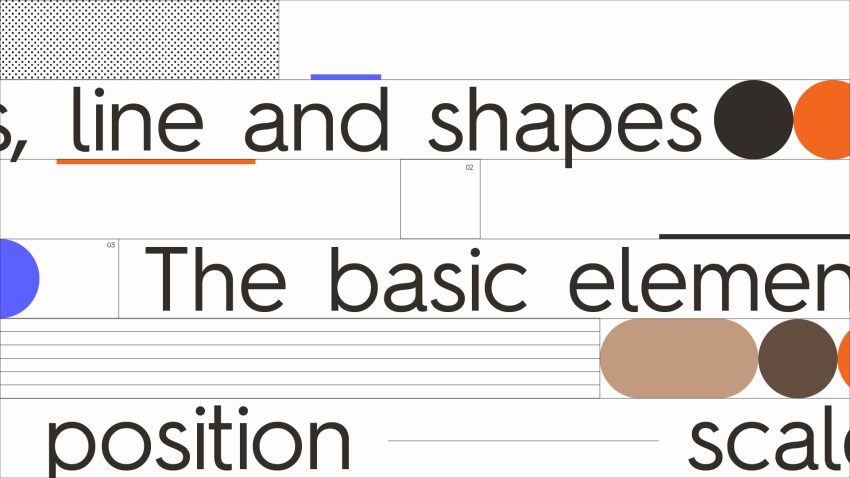
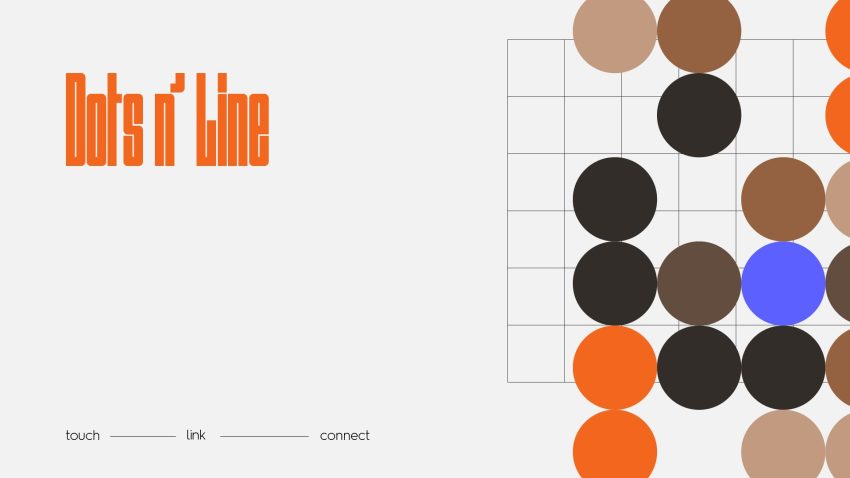
I wanted a good balance between warm/fun and elegant/minimalist. The shades of orange brought warmth and fun to the Daruma, with a touch of blue for contrast. The black and white background brought elegance and boldness with typography.
Were there any technical innovations or experiments in the visual style of *Stack*?
The whole point of this project was to be a technical innovation for me. I wanted to tackle 3D with Cinema 4D for the first time. But I also didn’t want to put aside 2D. So I tried to merge both in a seamless and interesting way. Learning how to render what I wanted and then use those files in After Effects in an optimal way without doing much back and forth was part of the making of the film.


Roller Coaster Flow: Balancing Predictability and Surprise
How did you ensure the transitions between scenes felt seamless and intentional?
I like to use match cuts in most of my work. It is an easy way to keep the flow of the film and keep shots connected with each other without doing transition scenes/animation. The technique is to match shapes, movement, or even sounds at each cut to make it seem like it is one unique shot when it is actually cut in two. It was an even more interesting exercise since the goal was to seamlessly go back and forth between 2D and 3D. Having rhythm is also important to maintain the flow of the film.
Did you experiment with different pacing styles before settling on the final rhythm?
I knew from the get-go that I needed to have a fast-paced film. Since the concept was to show the abundance of possibilities with the combination of basic shapes, I had to show a lot of shots really quickly. Mid-project, I discovered the concept of using a metronome to align each shot or cut to a regular beat to add consistency to a sequence. Since my project was heavily based on cuts and rhythm, I found this idea very ingenious and handy.
How did you decide on the overall structure and flow of the film?
I like to compare the flow of the film to roller coasters. Since I wanted to express the notion of fun, roller coasters were a good idea for flow. Having a regular rhythm would be predictable and boring. On the other hand, having something too chaotic would not feel as satisfying and cohesive. Bringing balance between both worlds was the key to keeping the audience surprised.
Were there any scenes that were particularly difficult to edit, and why?
Most of the scenes were not particularly difficult to edit since the aspect of the film was pretty minimalist and simple. The only trouble I had was that I don’t like to work with preview or clay renders in my process. I need to have the full picture to see and feel if a scene is working or not. So I had to do a lot of back and forth between After Effects and render times in C4D just to change minor details in a scene.
Sound Alchemy: The Sound of Stack
How did you collaborate with the composer or sound designer to create the audio landscape?
It was my first time collaborating with a Sound Designer and having to give direction to someone on a project. So I discussed with Pierre-Alain how he likes to proceed in his work and how I envisioned the sound design of ‘Stack’ by giving him references for direction. He managed to come up within the first try with something that I would have never imagined but was working really well. I was so happy.
Were there any specific sounds or musical motifs that became central to the film?
*Pierre-Alain: Kimathi’s video was so full of ideas that I wanted to reflect that in the sound design. There isn’t really a central motif, but rather a sense of coherence, mainly carried by the drums. Most of the synths only appear once in the project, giving it a constantly shifting, dynamic vibe.
How did you balance the sound design with the music to avoid overwhelming the viewer?
*Pierre-Alain: I love using music as a part of the sound design. Since Kimathi edited the video to a metronome, it made it easier for me to sync the music precisely with the animation’s rhythm. The non-musical sound design becomes more noticeable in the moments when the music takes a step back, but for the most part, it’s quite sparse to leave room for the music.
Did you use any unconventional or unexpected sounds in the film?
*Pierre-Alain: From my very first viewing, I knew I needed something unexpected for the close-up shot of the funny Daruma bracing for the hit. I placed this scream combined with a completely untuned Japanese gong sound in the very first version I showed to Kimathi. Unlike many other ideas that evolved throughout revisions, I never once questioned this one.
Wrapping It Up: Lessons, Love, and Letting Go
If you could go back and change one thing about *Stack*, what would it be?
Except for a few minor details, I don’t feel like changing anything about ‘Stack’ at the moment. This project is something that I would never have thought I’d be able to design a few years ago. But this also might mean that I might find some mistakes and things that could have been improved years later with time and experience. Maybe my taste will change as well. Maybe I would have gone in a different direction. As for now, this is the best I could have done. Even if it is flawed or some people might not like it, some people like my project. That’s the most important part. But maybe I would have improved the texture and lighting a bit
What has been the most rewarding part of bringing ‘Stack’ to life?
The most rewarding part was the learning process. It is always satisfying to apply something you’ve learned. It was also satisfying because it was a personal project, something that represents my personality and what I love. Even more so after how well ‘Stack’ was received.
How do you hope *Stack* will influence or inspire other motion designers?
I hope this will inspire other Motion Designers to keep having fun while designing in one way or another. Keep learning, don’t be too harsh on yourself. Be patient. Keep doing what you love. It will pay off.
What’s one thing you want viewers to remember most after watching *Stack*?
For those who procrastinate a lot because of perfectionism:
“What you will create will certainly be flawed, but it’s better than not creating at all. And some people will find beauty in what you create.”
Direction, Design & Animation: Kimathi Flavien
Sound Design: Pierre-Alain Lécroart